CSS font-size【CSS 字體大小】 font-size文字大小尺寸
編輯:布局基本知識
CSS font-size字體大小 font-size文字大小字體尺寸屬性教程篇
網頁DIV CSS布局對網頁中文字尺寸大小設置使用font-size屬性,即可對網頁中文字設置想要的文字字體大小。要設置字體大小使用font-size屬性實現。下面ThinkCSS為大家介紹font-size基本語法與基本用法(擴展學習CSS字體)。
一、font-size語法
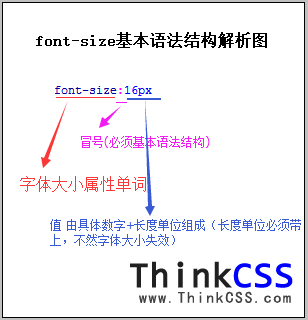
font-size:值
font-size屬性+冒號+要設置大小數字+單位

font-size語法結構解析圖
font-size:12px —— 設置字體大小為12px(文字尺寸為12像素)
二、font-size簡單用法
div{font-size:14px}
對網頁中所有div內文字字體大小設置為14px
P{font-size:16px}
對網頁中所有p內文字字體尺寸大小設置為16px
三、font-size用法實例
這裡對兩個盒子對象內文字設置不同字體尺寸(font-size字體大小),一個class=abc,一個為class=bbb,觀察並掌握font-size用法。
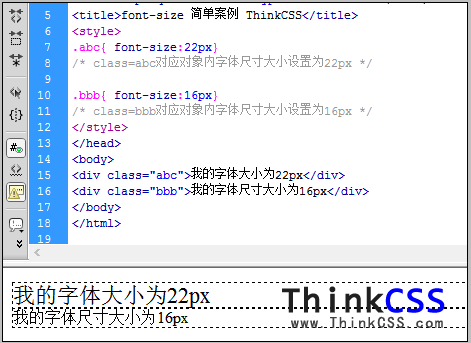
1、HTML+CSS代碼
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>font-size 簡單案例 ThinkCSS</title>
<style>
.abc{ font-size:22px}
/* class=abc對應對象內字體尺寸大小設置為22px */
.bbb{ font-size:16px}
/* class=bbb對應對象內字體尺寸大小設置為16px */
</style>
</head>
<body>
<div class="abc">我的字體大小為22px</div>
<div class="bbb">我的字體尺寸大小為16px</div>
</body>
</html>
2、font-size實例截圖

CSS font-size布局實例截圖
3、DIV CSS font-size在線演示
查看案例
4、font-size案例打包下載
立即下載(1.163KB)
四、font-size總結
對網頁中任何地方文字字體大小文字尺寸設置使用font-size實現。在實際使用時候注意設置數值後加長度單位,如果沒有加上設置font-size將是無效的,所以檢查設置font-size CSS樣式後沒有變化檢查數值單位是否忘記添加了。
擴展了解關於字體尺寸大小:
1、css li字體大小
2、css span字體大小
2、css div字體大小
- 上一頁:css font-style【css 字體樣式】(normal italic oblique inherit)斜體
- 下一頁:CSS font-family【CSS 字體】(宋體 黑頭 微軟雅黑)CSS文字字體
小編推薦
熱門推薦