DIV CSS text-transform英文字母大寫小寫,css英文字母大寫,首字母大寫,無論字母是否大寫小寫都全小寫樣式。
CSS大寫小寫text-transform樣式
CSS樣式控制字母字符大寫,包括了全英文字母大寫與首字母大寫。
一、小寫大寫CSS樣式單詞
font-variant 全大寫並將小型顯示
text-transform 可實現單詞首字母大寫,字母全小寫與字母全大寫。
二、全大寫並小型縮小顯示
1、CSS語法:
font-varian:small-caps 實現全大寫並小型字體顯示
font-varian:normal 正常的字體(默認)
2、font-varian案例
1)、CSS代碼片段
.thinkcss{font-variant:small-caps}
2)、HTML代碼片段
<div class="thinkcss">
設置或檢索對象中的文本是否為小型的大寫字母。<br />
對應的腳本特性為fontvariant。
</div>
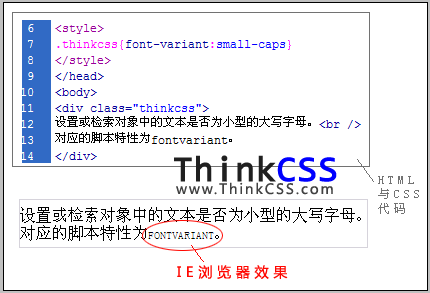
3)、案例結果截圖

font-variant全大寫後字母縮小顯示實例截圖
font-variant將文本裡英文轉為全大寫,並以縮小方式顯示。
三、CSS text-transform大寫小寫
1、英文或拼音單詞首字母大寫
此DIV CSS樣式針對每個英文單詞或拼音的首個字母實現大寫
text-transform : capitalize
2、英文或拼音單詞字母全大寫
此CSS樣式實現無論拼音或單詞英文字母都會全部實現轉換為大寫
text-transform : uppercase
3、英文或拼音單詞字母全小寫
此DIV+CSS樣式實現無論拼音或字母或英文單詞,本身是否大寫都將轉換為全部小寫
text-transform : lowercase
4、CSS英文單詞大寫或小寫案例
1)、CSS代碼片段:
.shoudaxie{text-transform:capitalize}
.quandaxie{text-transform:uppercase}
.quanxiaoxie{text-transform:lowercase}
2)、HTML源代碼片段:
<div class="shoudaxie">
首字母大寫ni hao hello
</div>
<div class="quandaxie">
字母全實現大寫ni hao hello
</div>
<div class="quanxiaoxie">
字母全實現小寫ni HAo hEllo無論字母是否被大寫都將被CSS小寫
</div>
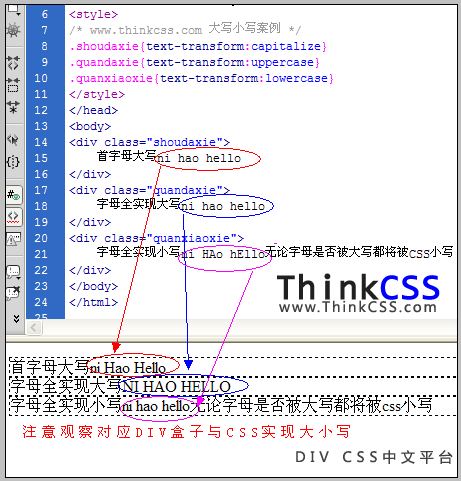
3)、CSS大寫小寫(css text-transform)案例截圖

css首字母、css字母全大寫,css英文字母全小寫實例截圖
四、CSS大寫與CSS小寫總結
這裡ThinkCSS介紹了兩種CSS樣式大寫小寫,一個是css font-variant實現全大寫但字母會被縮小,另外一個是css text-transform實現首字母大寫、字母全小寫、字母全大寫使用與語法。如果要掌握可以復制DIV CSS大寫小寫案例代碼親自實踐,靈活運用。