DIV CSS text-align內容居左中右(left center right),css內容居左、css內容居中、css內容居右教程篇
為了讓文字或圖片內容靠左、靠右、靠中對齊顯示,我們可以使用CSS text-align樣式布局實現內容左對齊、右對齊、居中對齊顯示內容。接下來我們從text-align基礎認識到實例案例應用講解掌握學習CSS text-align屬性。
一、text-align語法與結構
語法:
text-align : left | right | center | justify
text-align參數值與說明:
left : 左對齊
right : 右對齊
center : 居中
justify : 兩端對齊(不推薦使用,通常大部分浏覽器不使用)
我們對text-align常用的參數值為left、right、center
text-align功能說明:
設置或檢索對象中文本的對齊方式。
二、text-align案例
thinkcss設置三個對象分別設為居左對齊、居中對齊、居右對齊,通過DIV+CSS來觀察對齊樣式,掌握text-align樣式。
為了觀察對齊效果,我們對DIV設置統一樣式CSS寬度、CSS高度。
1、css代碼
<style>
div{ width:350px; height:60px}
/* css注釋:為了便於觀察,我們設置div寬度和高度 */
.thinkcss_left{ text-align:left}
.thinkcss_center{ text-align:center}
.thinkcss_right{ text-align:right}
</style>
2、html代碼
<div class="thinkcss_left">內容居左</div>
<div class="thinkcss_center">內容居中</div>
<div class="thinkcss_right">內容居右</div>
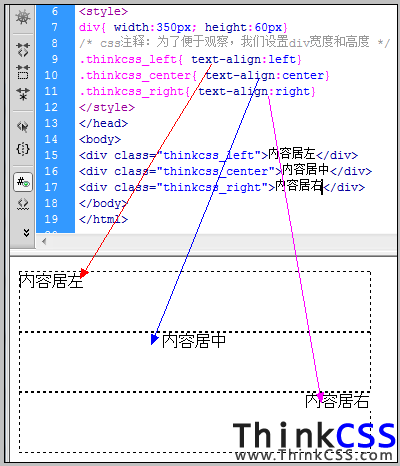
3、text-align應用案例截圖

Css text-align內容居中居左居右text-align實例截圖
通過CSS設置text-align left、text-align right、text-align center對齊方式實現居左對齊、居右對齊、居中對齊樣式效果。希望大家通過基礎和實例掌握CSS text-align樣式。
4、在線演示:
查看案例
5、div css居中、居右、居左實例下載:
立即下載(1.215KB)
三、text-align屬性總結
通常我們讓圖片、文字內容居左對齊、居中對齊、居右對齊顯示,我們使用text-align屬性單詞即可實現對象內內容根據需求對齊。text-align:left 內容靠左居左對齊;text-align:right內容靠右居右對齊;text-align:center內容居中對齊。
如果需要內容上下垂直居中使用css line-height屬性樣式。了解line-height可進入css line-height教程:http://www.thinkcss.com/css/937.shtml