CSS letter-spacing【CSS 字間距離】 文字與文字之間間距離
編輯:布局基本知識
DIV+CSS letter-spacing文字間距離即文字與文字間距距離教程篇
1、CSS屬性字間距語法
#thinkcss{letter-spacing:10px;}
letter-spacing跟具體的數值即可,檢索或設置對象中的文字之間的間隔。
CSS樣式字與字間距letter-spacing值可以為正值,也可以是負值;為正即可拉大字與字之間的距離,如果為負即可縮小字與字之間距離。
2、案例代碼
字與字距離案例CSS代碼:
#thinkcss{letter-spacing:10px}
#thinkcss-2{letter-spacing:-2px}
字與字間距案例HTML代碼:
<p id="thinkcss">設置字與字間距為10px</p>
<p id="thinkcss-2">設置字與字間距為-2px</p>
<p>未設置間距正常字與字距離</p>
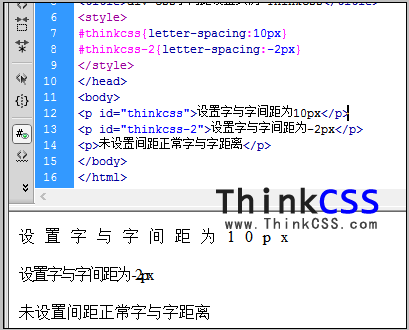
3、案例截圖

DIV CSS字間距letter-spacing樣式實例截圖
這裡做了兩種情況的運用,一個設置字與字屬性letter-spacing為正,一個為負的兩種情況運用,並且與正常的字與字間距進行案例對比。希望從ThinkCSS案例中能掌握字與字距離letter-spacing
4、在線演示
查看案例
5、打包下載
立即下載(1.179KB)
6、CSS letter-spacing總結
通常我們在DIV CSS中設置文字之間距離,我們即可使用letter-spacing屬性樣式單詞即可,無論讓文字間距變大變小都可輕松實現。
擴展閱讀:
css中文字字間距
css字與字空格間距
css英文單詞間距
小編推薦
熱門推薦