CSS樣式對文字加粗篇-CSS font-weight加粗知識教程篇
一、加粗基本用處
使用DIV CSS加粗font-weight屬性單詞可以對文字加粗。實現對文字(中文字、英文單詞、數字等文字)加粗效果。對特定文字進行加粗排版,可以讓網頁具有主次感,通過對文字內容加粗達到理想排版效果。
二、CSS加粗基本語法
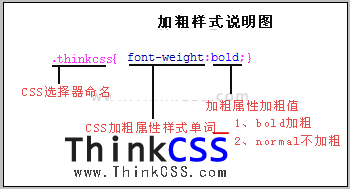
CSS加粗樣式單詞為font-weight
font-weight的值有:
normal : 正常的字體。相當於number為400。聲明此值將取消之前任何設置
bold : 粗體。相當於number為700。也相當於b對象的作用
bolder : IE5+ 特粗體
lighter : IE5+ 細體
100、200、300、400、500、600、700、800、900 可以為100倍數從100-900

css font-weight加粗樣式分解圖
三、HTML標簽常用加粗
Html自然加粗標簽有html b,html strong,h1,h2,h3.h4等標簽加粗。
1)、對h1、h2、h3、h4標簽本身加粗文字變細(正常字體)
我們對其設置h1,h2,h3,h4{font-weight:normal }
讓h1、h2、h3、h4取消加粗加入如上CSS樣式即可。
2)、對普通文字加粗
只需要對對象CSS樣式設置:font-weight:bold
至於100-900的數字,通常部分浏覽器都不兼容,在500以下包括500為相同正常細體字,600-900為相同加粗。
四、css加粗案例代碼
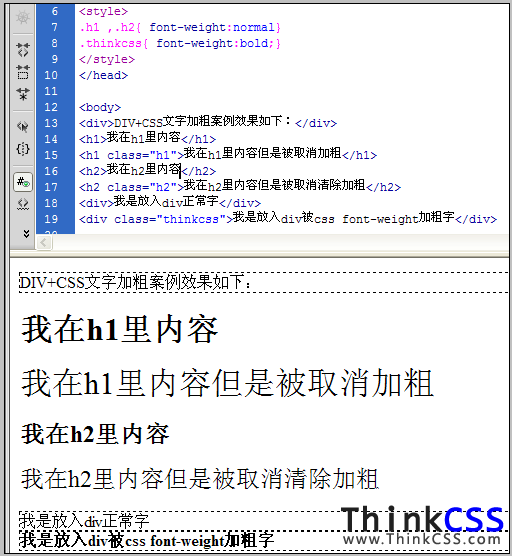
CSS加粗案例CSS代碼:
.h1 ,.h2{ font-weight:normal}
.thinkcss{ font-weight:bold;}
DIV加粗案例HTML代碼:
<h1>我在h1裡內容</h1>
<h1 class="h1">我在h1裡內容但是被取消加粗</h1>
<h2>我在h2裡內容</h2>
<h2 class="h2">我在h2裡內容但是被取消清除加粗</h2>
<div>我是放入div正常字</div>
<div class="thinkcss">我是放入div被css font-weight加粗字</div>
加粗案例截圖

div css加粗實例截圖
五、DIV+CSS加粗總結
無論是HTML中使用b標簽或strong標簽加粗,還是使用css樣式對文字加粗均可。html加粗比較直接,可使用<b></b>或<strong></strong>加粗文字對象這樣有利於搜索引擎判斷內容重要性,對搜索引擎優化有一定加分作用,但缺點是在html中加如標簽後增加html字符;如果通過css font-weight加粗可以減少html標簽。實際上現在搜索引擎也可讀取CSS對html裡內容樣式操作。根據自身實際情況選擇對文字加粗時,使用html標簽加粗或CSS樣式加粗。