color翻譯中文也是顏色意思。在網頁中我們要對字體設置顏色(無論單獨文字、文段、錨文本超鏈接文字設置需要顏色)都是使用此CSS屬性樣式單詞。記住要對網頁文本(文字)設置顏色就用color單詞。
一、color屬性語法
color:顏色值
比如:
color:#000000
color:red
color:#000000為目前流行常用主流HEX格式值(需要注意此值是#井號加顏色數值組成准確顏色值,如果只用數值不加#井號設置顏色將無效,因為語法錯誤)
color:red早期網頁設置不豐富時候使用英文代表形像顏色值(不需要#井號,目前很少使用)

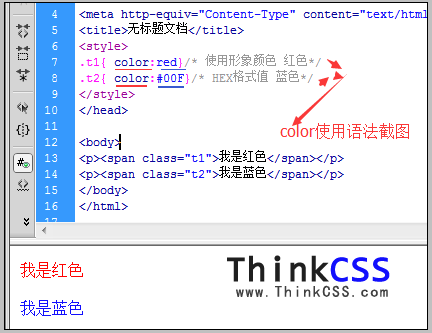
css color顏色語法實例截圖
ThinkCSS推薦color:#000000這種語法值准確設置CSS顏色樣式屬性。
對顏色值獲取疑問?
css超鏈接字體顏色如何設置?
如何獲得CSS布局中使用准確的顏色值(#000000如何記住或如何獲取)?
二、css color顏色實例
1、CSS代碼:
body{color:#00F}/* #00F 藍色 */
div{color:#000000}/* #000000 黑色 */
p{color:#F00}/* #00F 藍色 */
解釋下:
body{color:#00F}
body代表對整個HTML網頁文字內容設置了color:#00F(字體顏色為藍色);
div{color:#000000}
這裡div前沒有加#或.符號代表對整個HTML網頁中div內文字內容設置color:#000000(字體顏色為黑色);
p{color:#F00}
同理,p前沒有加#或.符號代表對整個HTML網頁中p內文本文字內容設置color:#F00(字體顏色為黑色)
2、HTML代碼:
body標簽之間的內容:
我沒在div標簽內也沒有在p標簽內看看我的顏色,是否是藍色。
<div>我在div內看看我顏色是否為黑色</div>
<p>我在p內看看我顏色是否為紅色</p>
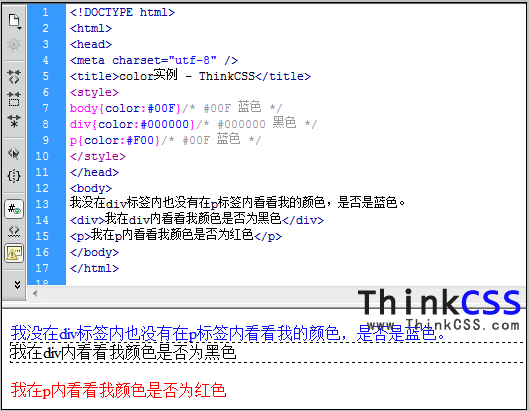
3、軟件中代碼截圖

在軟件中div css color實例截圖
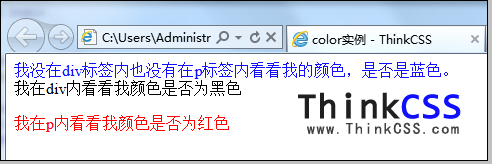
4、浏覽器中效果截圖

color字體顏色實例在浏覽器中效果截圖
5、在線浏覽
查看案例
6、打包下載
立即下載(0.942KB)
三、color小結
在網頁中對文字文本設置顏色改變顏色樣式用css color屬性,同時顏色值不是根據自己想象任意設置的,而是從美工圖上使用PS軟件獲取的准確顏色值(從美工圖上獲取相同顏色值)。
擴展閱讀:
css 字體顏色設置
css字體顏色代碼
html字體顏色
《使用dw輸入css顏色值》