DIV CSS text-overflow文本有溢出時顯示css省略號clip ellipsis樣式基礎知識與用法實例經驗教程篇
有時為了避免文本文字內容超出一定寬度後溢出,我們想要溢出的部分不顯示但用省略號(...)顯示,這個時候我們可以使用CSS text-overflow文本溢出省略號屬性樣式實現。
一、text-overflow省略號樣式語法結構
text-overflow語法:
text-overflow : clip | ellipsis
text-overflow參數值和解釋:
clip : 不顯示省略標記(...),而是簡單的裁切
ellipsis : 當對象內文本溢出時顯示省略標記(...)
text-overflow應用說明:
CSS text-overflow設置或檢索是否使用一個省略號標記(...)標示對象內文本文字的溢出。
要想實現顯示不完內容將顯示省略號代替,還需要html nobr標簽完成(nobr禁止換行標簽)
二、text-overflow應用案例
常常遇到文章標題列表布局排版時候,有的標題比較長顯示不完,這個時候即又不想換行顯示,又想顯示不完的內容自動出現省略號樣式。
顯示不完內容省略號替代截圖

顯示不完的文字內容通過css顯示省略號
1、實現方法
1)、對象設置text-overflow:ellipsis;省略號樣式
2)、使用nobr標簽,強制讓內容不換行(css換行、css不換行)。
2、案例描述
我們假設3個標題的li列表布局,對li對象設置一定寬度和高度,對前兩個li列表內容放過多測試文字,第三個li列表放入可顯示完測試文字。因為我們要避免內容過多撐破對象,所以我們對li再設一個overflow:hidden css樣式,用於css隱藏超出內容,避免內容過多溢出li對象。
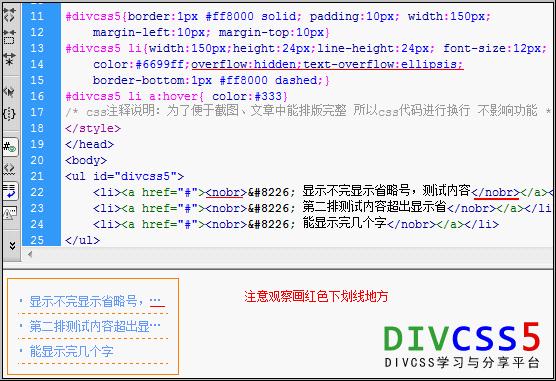
3、完整css+div的html源代碼:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>text-overflow案例在線演示 www.thinkcss.com</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
*{ padding:0; margin:0}
a{ text-decoration:none;color:#6699ff}
ul,li{ list-style:none; text-align:left}
#thinkcss{border:1px #ff8000 solid; padding:10px; width:150px;
margin-left:10px; margin-top:10px}
#thinkcss li{width:150px;height:24px;line-height:24px; font-size:12px;
color:#6699ff;overflow:hidden;text-overflow:ellipsis;
border-bottom:1px #ff8000 dashed;}
#thinkcss li a:hover{ color:#333}
/* css注釋說明:為了便於截圖、文章中能排版完整 所以css代碼進行換行 不影響功能 */
</style>
</head>
<body>
<ul id="thinkcss">
<li><a href="#"><nobr>• 顯示不完顯示省略號,測試內容</nobr></a></li>
<li><a href="#"><nobr>• 第二排測試內容超出顯示省</nobr></a></li>
<li><a href="#"><nobr>• 能顯示完幾個字</nobr></a></li>
</ul>
</body>
</html>
以上用到CSS樣式,如有不會可以進入學習
1)、css margin
2)、css margin-left
3)、css margin-right
4、css padding
5)、css font-size字體大小
6)、css 字體顏色color
7)、css border邊框
8)、css line-height行高
9)、css寬度
10、html nobr標簽
4、css省略號布局實例截圖
過多文字li標簽出現使用css省略號樣式截圖

使用text-overflow樣式讓顯示不完內容通過css實現省略號排版
三、text-overflow省略號樣式總結
要想隱藏溢出內容同時又想讓過多內容以省略號樣式顯示,需要用到css overflow,和text-overflow樣式,同時避免文字自動換行我們使用html nobr標簽強制內容不換行,使用使用注意這幾個CSS樣式和HTML標簽配合使用才能達到多余文字內容出現省略號樣式,大家下來靈活運用多次實踐即可。
1、案例演示:查看案例
2、實例下載
立即下載 (0.794KB)