Css cursor鼠標指針鼠標光標樣式教程篇
我們在DIV CSS布局時候,我們會遇到對對象內鼠標指針光標進行控制,比如鼠標經過指針變為手指形狀等樣式,接下來我們介紹鼠標指針樣式cursor控制。系統默認鼠標指針樣式外,可以通過CSS設置圖片為鼠標指針,常見有些網站鼠標指針是各種各樣小圖片樣式,當然這個是通過css cursor設置鼠標樣式。
擴展閱讀:css指針
一、cursor語法與結構
1、cursor語法:
cursor : auto | crosshair | default | hand | move | help | wait | text | w-resize |s-resize | n-resize |e-resize | ne-resize |sw-resize | se-resize | nw-resize |pointer | url (url)
常用cursor光標說明
1)、div{ cursor:default }默認正常鼠標指針
2)、div{ cursor:hand }和div{ cursor:text } 文本選擇效果
3)、div{ cursor:move } 移動選擇效果
4)、div{ cursor:pointer } 手指形狀 鏈接選擇效果
5)、div{ cursor:url(url圖片地址) }設置對象為圖片
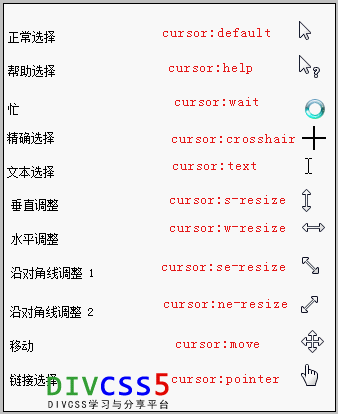
2、cursor樣式效果圖

css cursor鼠標光標指針樣式圖
3、鼠標指針說明
cursor設置或檢索在對象上移動的鼠標指針采用何種系統預定義的光標形狀。
4、布局結構
p { cursor: text; } /* css注釋: 設置鼠標移動到html p對象時鼠標變為文本選擇樣式 */
a { cursor: pointer; } /* css注釋: 設置鼠標移動到a超鏈接對象時鼠標變為手指形狀(鏈接選擇) */
body { cursor: url("小圖片地址")} /* 設置鼠標指針默認為一個小圖片 */
擴展閱讀:css a、css a link、a hover、css超鏈接樣式
二、鼠標指針樣式總結
鼠標指針樣式控制設置是比較常用的,比如日常我們在DIV+CSS布局時候,我們希望鼠標指向某個局部span標簽對象時候,鼠標指針光標就變為手指狀態,這個時候我們就對對象span設置cursor: pointer即可。以上我們圖例展示常用的鼠標光標形狀與css單詞,希望布局時候更加自身需要選擇設置鼠標指針樣式。需要注意是,光標切記勿濫用,也不要輕易設置自定義圖片為鼠標樣式這樣會將網頁造成復雜與不符合用戶體驗感覺,切記光標慎用。