div+css中float認識及css float用法,DIV CSS float浮動知識用法與float浮動教程篇
Css樣式的float浮動屬性,用於設置標簽對象(如:<div>標簽盒子、<span>標簽、<a>標簽、<em>標簽等html標簽)的浮動布局,浮動也就是我們所說標簽對象浮動居左靠左(float:left)和浮動居右靠右(float:right)。
float是什麼意思?
float是浮動,翻譯成中文也是浮動意思。進入對應css手冊中float手冊了解float基本信息。
float的作用
通過css定義float(浮動)讓div樣式層塊,向左或向右(靠)浮動。
- float浮動教程目錄
-
- float語法
- float應用與用法
- float浮動案例
- css浮動其他應用
- css浮動總結
一、float語法
Float常跟屬性值left、right、none
Float:none 不使用浮動
Float:left 靠左浮動
Float:right 靠右浮動
float語法:
float : none | left |right
參數值:
none : 對象不浮動
left : 對象浮在左邊
right : 對象浮在右邊

Float浮動結構分析圖
接下來我們來通過一個div+css實例講解float使用技巧。
二、float應用與用法
Float浮動用於設置對象靠左與靠右浮動樣式,可以實現我們所需要的讓DIV、SPAN等標簽居左居右浮動。
簡單使用語法
div{float:left} /* css注釋:設置div對象浮動靠左(left) */
div{float:right} /* css注釋:設置div對象浮動靠右(right) */
三、css float浮動案例
我們設置一個盒子裡,一個靠右、一個靠左浮動2個盒子,為了直觀看到css浮動布局效果,我們對兩個盒子設置一定寬度、高度和邊框。
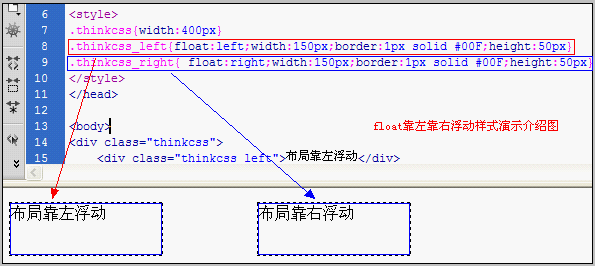
1、主要的html代碼片段:
<div class="thinkcss">
<div class="thinkcss_left">布局靠左浮動</div>
<div class="thinkcss_right">布局靠右浮動</div>
<div class="clear"></div><!-- html注釋:清除float產生浮動 -->
</div>
2、css代碼片段:
.thinkcss{ width:400px;padding:10px;border:1px solid #F00}
.thinkcss_left{ float:left;width:150px;border:1px solid #00F;height:50px}
.thinkcss_right{ float:right;width:150px;border:1px solid #00F;height:50px}
.clear{ clear:both}
3、效果截圖

css div浮動float用法應用案例截圖
四、css+div浮動其它應用案例(休息閱讀)
DIV CSS實驗一
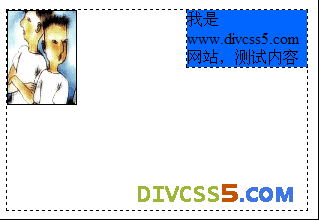
Css樣式實例內容,我們讓文字和圖片在一個固定寬度div層內,讓藍色背景文字內容居右,小圖片居左。
www.thinkcss.com CSS案例演示最終效果圖如下

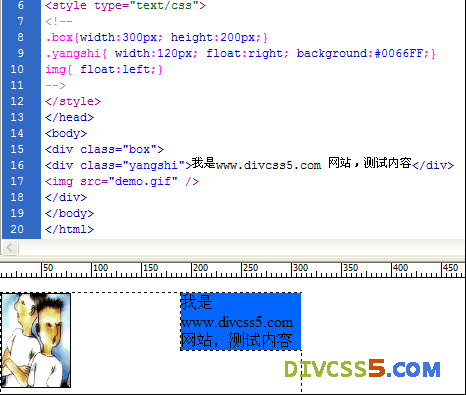
1、首先我們設置一個最外層的寬度為300px,高度為200px的css命名為box的css選擇器代碼如下(知識點px是什麼意思)
.box{width:300px; height:200px;}
2、設置box內的文字內容部分css樣式命名為yangshi,並設置背景為藍色,寬度為120px,居右浮動
.yangshi{ width:120px; float:right; background:#0066FF;}
3、設置圖片居左浮動div+css樣式
img { float: left;}
4、body內的div布局,代碼如下
<div class="box">
<div class="yangshi">我是www.thinkcss.com 網站,測試內容</div>
<img src="demo.gif" />
</div>
說明:這裡img標簽是鏈接外部圖片,圖片名為demo.gif
最終演示結果截圖

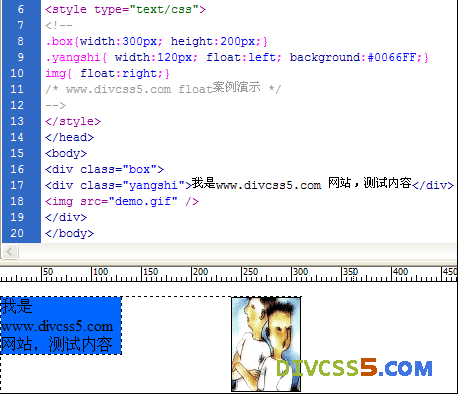
CSS實驗二
接下來我們演示使用div+css讓這裡小圖片居右(上個例子是居左),藍色背景文字內容區居左(上個例子是居右)(擴展css 居中)。這裡我們只需要改變yangshi的float:right;為float:left和圖片css樣式img { float: left;}為img { float: right;}
CSS代碼如下:
.box{width:300px; height:200px;}
.yangshi{ width:120px; float:right; background:#0066FF;}
img{ float:left;}
html中的css代碼和內容不變
最終演示結果截圖如下:

希望通過以上兩個css實例對你認識float有幫助。希望大家多少實際操作實踐試試!擴展閱讀:CSS清除浮動
五、css浮動總結
我們要區別與文字內容靠左( text-align:left)靠右( text-align:right)樣式,浮動只針對html標簽設置靠左靠右浮動樣式。float浮動樣式沒有靠中(浮動居中)的樣式,如果需要讓標簽對象居中我們在css布局居中相關文字給大家詳細講解介紹(css margin)。這裡記住浮動靠右使用float:right,浮動靠左使用float:left樣式即可。