DIV CSS之min-height最小高度與max-height最大高度教程篇
為什麼我們要使用min-height和max-height樣式屬性?
Css min-height應用地方解釋
我們有時設置一個對象盒子時候避免對象沒有內容時候不能撐開,但內容多少不能確定所以又不能固定高度,這個時候我們就會需要css來設置min-height最小高度撐高對象盒子。當內容少時候最小高度能將內容顯示出,如果內容多余最小高度能裝下時候,對象也會再隨內容增多而增高。
Css max-height最大高度應用解釋
此屬性很少使用,可能是為了避免內容太多將高度撐太高影響布局美化統一,這個時候我們設置最大高度限制。比如一個table tr td表格對象裡裝一個圖片,而圖片高度不確定,如果太高了不想圖片撐破tr td表格,這個時候通過css max-height限制圖片最大高度是有必要的。
- CSS最大最小高度目錄
-
- 語法與結構
- 最大最小高度用法案例
- max-height min-height最大最小高度總結
擴展閱讀:
1、CSS隱藏超出溢出內容
2、隱藏html內容
3、css隱藏集合
4、css height
5、css min-width
6、css max-width
一、語法與結構
1、語法
min-height和max-height的值為數字+html單位
Exp
min-height:50px 最小高度50px
max-height:50px 最大高度50px
2、CSS用法結構
div{min-height:50px }
div{max-height:50px }
二、最大最小高度用法案例
我們設置2個對象盒子一個最小高度(min-height:)與最大高度(max-height)限制,為了便於觀察應用案例效果,我們設置2個盒子CSS寬度相同和css border 邊框樣式。
1、對應css代碼
.thinkcss-min,.thinkcss-max{ width:300px; border:1px solid #F00}
.thinkcss-min{ min-height:60px}
.thinkcss-max{ max-height:60px; margin-top:10px}
2、案例html源代碼片段:
<div class="thinkcss-min">
最小高度為60px
</div>
<div class="thinkcss-max">
最大高度為60px
</div>
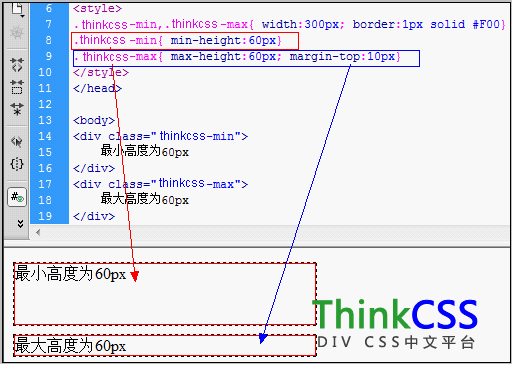
3、最大最小高度案例截圖

Css div之最小最大高度樣式案例截圖
4、我們將兩個對象內容增多
Html代碼:
<div class="thinkcss-min">
最小高度為60px<br />
thinkcss增加內容<br />
增加內容<br />
thinkcss增加內容
</div>
<div class="thinkcss-max">
最大高度為60px<br />
www.thinkcss.com<br />
增加內容<br />
thinkcss增加內容<br />
增加內容
</div>
這裡我們都將2個對象盒子裡內容增加超出60px高度限制
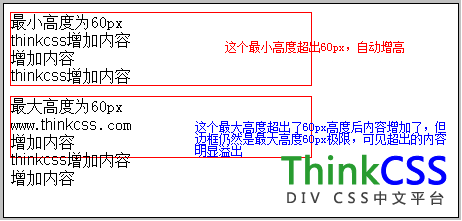
5、實驗截圖

浏覽器測試min-height與css max-height截圖
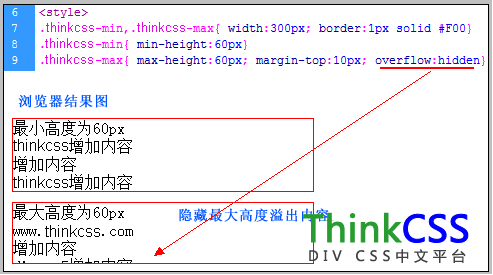
小技巧,這裡如果對css命名“.thinkcss-max”加入overflow:hidden樣式即可隱藏最大高度顯示溢出內容。

DIV+CSS案例之解決最大高度max-height兼容
6、ThinkCSS案例解釋
我們設置2個盒子一個限制最小高度,一個設置限制最大高度,最小高度限制的對象如果內容不多不會超出限制最小高度,此時對象會顯示最小高度限制值,如果內容比較多超過了最小高度限制能裝下單,此時對象會自動增高。而後者最大高度max-height限制,內容少時候不會有什麼區別,但內容多時候,而最大高度限制也裝不下時候,內容會超出最大高度限制,但對象本身還是最大高度,這樣就出現內容溢出超出對象盒子,我們即可使用css overflow屬性隱藏溢出內容。
三、max-height min-height最大最小高度總結
最大最小高度樣式使用非常方便,滿足固定高度弊端,但現在IE6卻不支持,IE7及以上浏覽器和其它浏覽器均支持,在接下來文章中我們會介紹ie6 min-height兼容與ie6 max-height兼容。