DIV+CSS height高度知識教程篇
DIV CSS高度簡介
這裡的CSS高度是指通過CSS來控制設置對象的高度。使用CSS屬性單詞height。單位可以使用PX,em等常用使用PX(像素)為html單位。
- height高度目錄
-
- height高度語法
- 高度用法
- html原始高度設置
- css高度height案例
- css高度height總結
一、height高度語法
1、高度基本語法
Height:auto 設置高度自動
(通常默認高度是auto自動,自適用內容而增高,通常如果想高度自適應不用設置)
Height:20px 設置高度為固定數值
2、CSS高度用法結構
#thinkcss{height:50px}
設置了thinkcss對象盒子高度為50px(像素)
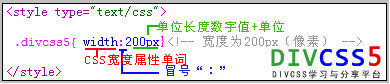
3、height高度語法結構分析圖

CSS height高度語法結構分析圖
擴展閱讀:CSS行高line-height
說明:“#thinkcss”為CSS命名,花括號內表示對象CSS樣式。
二、高度樣式用法
Height:50px 設置對象高度為50px
Height:50em 設置對象高度為50相對長度em
通常單獨對一個div高度為百分比沒有效果
擴展閱讀:html em標簽
CSS自適應高度
一般我們需要讓寬度一定時高度隨內容增加而增高。此時我們將無需設置高度即可實現此效果。同時也無需使用height:auto來實現高度自適應。通常默認情況下不用再設置高度值為auto,對象高度即是自適應高度。
常用px(像素)作為單位
三、html標簽內原始高度height元素設置
1)、設置table表格高度:<td height="50">內容</td>
2)、設置img圖片高度height:<img src="圖片地址" height="50" /> 當圖片設置高度後,如果寬度沒有設置,圖片將自動根據設置高度等比例縮小或放大顯示圖片(擴展閱讀:css img)
以上高度height的數值都沒有單位,也不需要添加單位,添加單位反而錯誤,默認以px像素為長度單位。
Html原始高度屬性與DIV+CSS高度對照
以前html直接設置高度 width="300"這種方式嵌入表格標簽內,而且無需帶單位,默認以px(像素)為單位。
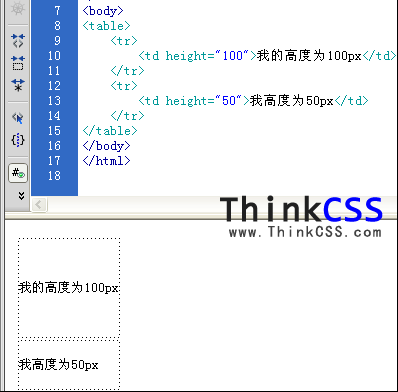
table tr td表格高度樣式設置實例html代碼:
<table>
<tr>
<td height="100">我的高度為100px</td>
</tr>
<tr>
<td height="50">我高度為50px</td>
</tr>
</table>
分別設置了高度為100px和50px的兩行表格

html 標簽內設置height高度案例截圖
四、css高度height應用案例
我們設置一個命名為thinkcss的盒子,設置一個高度為200px盒子,為了直觀觀看高度設置效果,我們再對此盒子添加1像素紅色邊框,如果不設置寬度,將全屏100%寬度,所以我們再設置一個css寬度width為80px屬性。
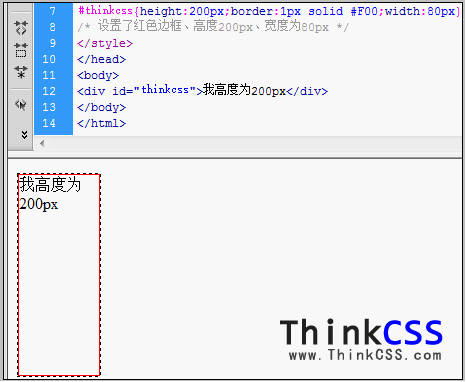
1、高度案例CSS代碼:
#thinkcss{height:200px;border:1px solid #F00;width:80px}
/* CSS注釋說明: 設置了紅色css邊框、高度200px、寬度為80px */
2、高度案例HTml源代碼片段:
<div id="thinkcss">我高度為200px</div>
3、案例截圖

CSS DIV高度應用用法案例截圖
在線演示:查看案例
五、css高度height總結
通常使用css高度對對象設置高度長度單位。一般我們需要對盒子對象設置高度時候,只需要對該CSS類添加高度height加值即可。高度不能設置百分比高度如“height:50%”,設置百分比的高度無效。這篇教程講解CSS height與html height區別及用法,希望大家能掌握高度樣式屬性的設置及用法。
擴展閱讀:
1、css width寬度
2、min-height最小高度
3、max-height最大高度
4、css line-height