DIV CSS padding內補白(內邊距)left right top bottom語法應用案例教程
Padding是比較常用CSS樣式,可以利用padding內邊距設置上、下、左、右對象內容與四個邊距距離間隔。接下來ThinkCSS從基礎語法到應用示范、簡寫用法講解CSS padding樣式。
一、padding語法結構與說明
padding : +數值+單位 或 百分比數值
div{padding:5px}設置對象距離四邊邊距為5px間隔
同時可以單獨設置左、右、上、下邊距離發布設置
1、padding-left 設置對象距離左邊的邊距補白間隔
div{padding-left:5px}
對象內距離左邊補白間距為5px
2、padding-right 設置對象距離右邊的邊距補白間隔
div{padding-right:5px}
對象內距離右邊補白間距為5px
3、padding-top 設置對象距離上邊的邊距補白間隔
div{padding-top:5px}
對象內距離上邊補白間距為5px
4、padding-bottom 設置對象距離下邊的邊距補白間隔
div{padding-bottom:5px}
對象內距離下邊補白間距為5px
div css Padding說明
檢索或設置對象四邊的補丁邊距。
如果提供全部四個參數值,將按上-右-下-左的順序作用於四邊。
如果只提供一個,將用於全部的四條邊。
如果提供兩個,第一個用於上-下,第二個用於左-右。
如果提供三個,第一個用於上,第二個用於左-右,第三個用於下。
內聯對象要使用該屬性,必須先設定對象的height或width屬性,或者設定position屬性為absolute。
Padding的值不能為負值。

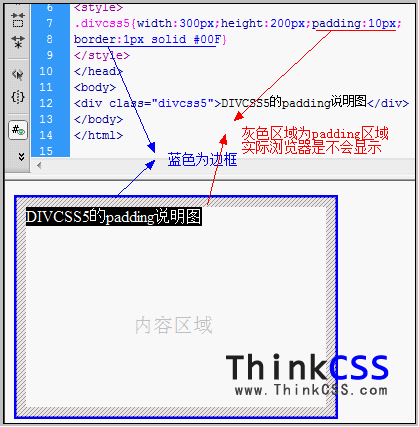
Padding存在示范截圖
Padding位於對象(邊框)以內,或這樣說padding樣式是位於對象內的內容區域與邊框之間。
二、padding設置四邊用法案例
為了對padding用法進一步了解,我們設置一個對象分別設置4邊不同的padding補白間距,並且設置對象CSS寬度,css 高度、CSS邊框屬性樣式。為了便於觀察padding存在,我們設置padding-left(左)為20px,padding-right(右)為30px,padding-top(上)為40px,padding-bottom(下)為50px。
1、padding案例CSS代碼
<style>
.thinkcss{ width:350px; height:80px; border:1px solid #00F;
padding-left:20px;padding-right:30px;padding-top:40px;padding-bottom:50px}
</style>
2、案例HTML代碼
<div class="thinkcss">ThinkCSS padding使用案例</div>
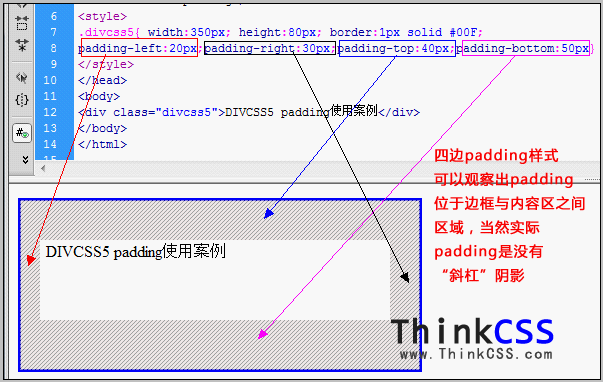
3、padding用法應用案例截圖

padding案例說明圖 軟件中padding用法示范截圖
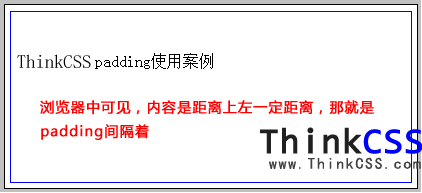
浏覽器中實際效果:

padding應用浏覽器測試結果圖
4、案例小結
padding用於對象內四邊邊框到內容區域間距設置樣式,所以要實現對象內間隔可以使用css div + padding實現。
三、padding簡寫與案例
1、四邊相同padding簡寫
如果padding四邊設置值相同,假如為5px,原始表達方式:
padding-left:5px;padding-right:5px;padding-top:5px;padding-bottom:5px;
可以CSS簡寫為:
padding:5px;
2、四邊不同padding簡寫
就像我們第二點教程中四邊不同padding值,padding-left:20px;padding-right:30px;padding-top:40px;padding-bottom:50px
我們可以簡寫為:
Padding:40px 30px 50px 20px;
注意每個數值後一個空格間隔隔開
解釋分別意思
第一個40px代表“上”padding-top:40px;
第二個30px代表“右”padding-right:30px;
第三個50px代表“下”padding-bottom:50px;
第四個20px代表“左”padding-left:20px;
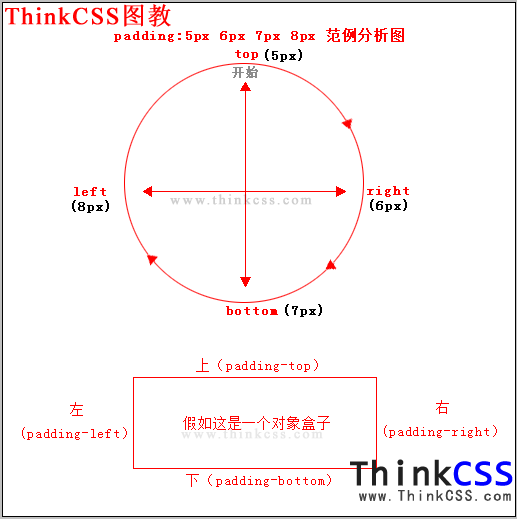
圖文說明padding簡寫

Padding優化縮寫分析圖
3、左右相同,上下不同值padding簡寫
假如padding左右為10px,上為20px,下為30px
一般寫法:
padding-left:10px;padding-right:10px;padding-top:20px;padding-bottom:30px
簡寫可以為:
Padding:20px 10px 30px;
前者第一個20px代表padding-top上為20px,
第二個10px,代表padding-left和padding-right左右為10px
第三30px,代表padding-bottom:30px
4、三邊相同,一邊值不同
任意三邊相同值,另外邊不同我們仍然可以簡寫。
EXP
假如padding上左右為10px,下為20px,這個時候一般這樣寫CSS樣式
padding-left:10px;padding-right:10px;padding-top:10px;padding-bottom:20px
簡寫為:
padding:10px;padding-bottom:20px
注意順序不能顛倒,這裡運用技巧是浏覽器讀取是從上到下,從左到右讀取方式,所以我們可以先設置四邊相同,後面加一個另外一邊不同樣式值即可。
擴展閱讀:
1、html壓縮優化
2、css壓縮優化
3、css優化
4、css字間距
四、padding css總結
Padding樣式是我們使用頻率比較高的CSS樣式屬性,一般設置對象內上、下、左、右邊距間隔我們就要用到padding,當然如果遇到開頭文字縮進我們可以使用css text-indent樣式。使用padding時候注意寬度增減,padding是要占用寬度和高度,如果總寬度為500px,左右設置了10px的padding樣式,這樣內容區域寬度就會變為480px。同時注意縮寫PADDING樣式時候代表意義,盡量適使用CSS縮寫樣式節約CSS代碼。css padding簡單實例。
- 上一頁:css width (CSS 寬)
- 下一頁:CSS margin 外邊距