CSS 外邊距,div與div間距設置基礎之css margin DIV CSS margin外邊距外補白邊距樣式屬性
margin用於設置對象標簽之間距離間隔,比如2個上下排列的DIV盒子,我們就可以使用margin樣式實現上下2個盒子間距。Margin呈現是位於對象邊框外側,緊貼於邊框,marign與padding位置卻相反css padding卻是緊貼邊框位於邊框內側。
- 目錄
-
- margin語法與應用結構
- css margin縮寫簡寫
- 常用的margin樣式
- css margin用法案例
- css margin總結
一、margin基礎語法與結構 - TOP
DIV CSS外邊距指CSS屬性單詞margin,margin是設置對象四邊的外延邊距,沒有背景顏色也無顏色。
1、margin語法
Margin:10px
Margin的值是數字+html單位,同時也可以為auto(自動、自適應)
2、應用結構
Div{margin:10px}
設置div對象四邊間距為10px
3、Margin說明
margin是設置對象外邊距外延邊距離。
margin的值有三種情況,可以為正整數和負整數並加單位如PX像素(margin-left:20px);可以為auto自動屬性(margin-left:auto 自動);可以為百分比(%)值(margin-left:3%)。
Margin延伸(單獨設置四邊間距屬性單詞)
margin-left 對象左邊外延邊距 (margin-left:5px; 左邊外延距離5px)
margin-right 對象右邊外延邊距 (margin-right:5px; 右邊外延距離5px)
margin-top 對象上邊外延邊距 (margin-top:5px; 上邊外延距離5px)
margin-bottom 對象下邊外延邊距 (margin-bottom:5px; 下邊外延距離5px)

常見margin使用場景
4、margin實際應用地方
兩個布局之間距離設置。

如上圖中“CSS手冊”和“DIV CSS研教室”黃顏色的背景之間空隙(背景土紅)。
二、css margin縮寫簡寫 - TOP
margin屬性CSS樣式,如遇到上下、左右、上下左右等情況我們可以縮寫簡寫優化。
你可能需要了解:CSS優化-CSS壓縮:http://www.thinkcss.com/jiqiao/97.shtml
你可能需要了解:HTML優化-HTML代碼優化壓縮:http://www.thinkcss.com/jiqiao/326.shtml
1、只有上下情況縮寫
原始:margin-top:5px; margin-bottom:6px
縮寫簡寫為:margin:5px 0 6px 0或margin:5px auto 6px auto
2、只有左右情況縮寫
原始:margin-left:5px; margin-right:6px
縮寫簡寫為:margin:0 6px 0 5px或margin:auto 6px auto 5px
3、只有三邊情況縮寫
原始:margin-top:5px; margin-bottom:6px; margin-left:4px
縮寫:margin:5px 0 6px 4px或margin:5px auto 6px 4px
4、四邊相同值縮寫
原始:margin-top:5px; margin-bottom:5px; margin-left:5px; margin-right:5px
縮寫:margin:5px;
5、四邊不同值縮寫
原始:margin-top:5px; margin-bottom:6px; margin-left:7px; margin-right:8px
縮寫:margin:5px 8px 6px 7px;
6、四邊其中上下值和左右值各相同縮寫
上下相同、左右相同原始:margin-top:5px; margin-bottom:5px; margin-left:7px; margin-right:7px
縮寫:margin:5px 7px;
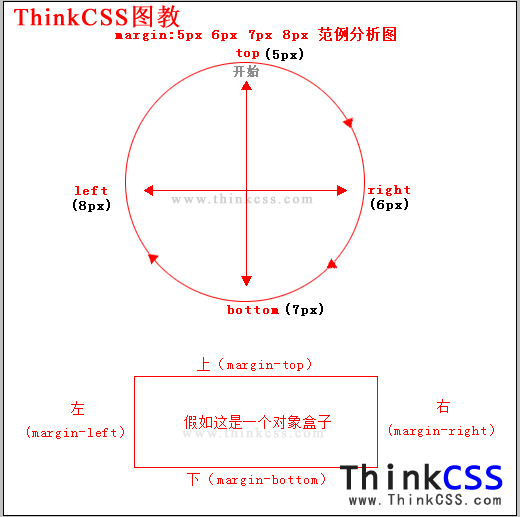
Margin簡寫分析圖:

css div margin樣式簡寫語法應用分析圖
三、常用的margin樣式
1、用margin設置對象盒子間距
我們常用margin設置2個盒子之間距離,無論上下左右的距離我們均可以利用margin實現間隔。

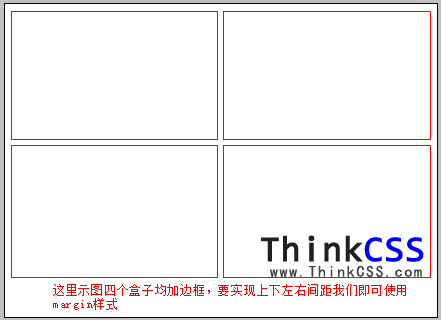
實際可用margin地方示圖
2、利用margin實現布局居中,基礎單詞:
marign:0 auto;
即可實現對象居中,但需要一個條件,那就是該對象上級一定要設置text-align:center內容居中屬性樣式。有的浏覽器body標簽不設置text-align:center內容居中樣式,其下級包含對象設置了margin:0 auto也會讓其布局居中,但為了兼容各大浏覽器建議對body設置一個text-align:center屬性樣式,這裡thinkcss提供一個css初始化模板為DIV CSS布局時候無需重復設置css text-align:center等初始化樣式屬性。
四、css margin普通案例
ThinkCSS設置2個盒子,為了體現margin作用,我們對其2盒子設置css border邊框、一定css寬度和css高度。
1、margin用法css代碼
.thinkcss-top,.thinkcss-bottom{width:300px;height:100px;border:1px solid #F00}
.thinkcss-bottom{ margin-top:10px}
2、html代碼片段
<div class="thinkcss-top">上對象</div>
<div class="thinkcss-bottom">下對象,我們設置了margin-top為10px間距</div>
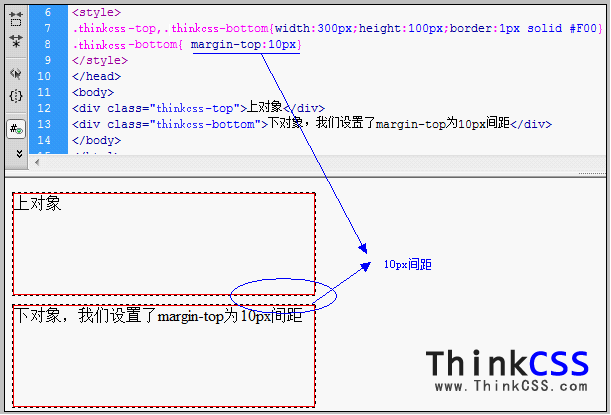
3、mairgin應用案例截圖

margin實例實踐案例效果圖
從上案例我們分析出margin是設置對象(比如div盒子、span盒子等)之間間距,並體現出margin是存在與對象盒子邊框外側。
五、css margin總結
Margin樣式是設置對象與對象之間間距,單獨設置一邊的間距我們可以使用margin-left、margin-right、margin-top、margin-bottom樣式屬性,margin是設置盒子對象之間間距,一般設置時候注意margin簡寫優化。多實踐並觀察案例理解了margin作用即可很快上手使用margin。
margin缺點:
在使用CSS margin的時候容易造成CSS HACK。IE6解釋此屬性的時候容易造成雙倍距離。
您可能需要了解CSS兼容浏覽器知識。
你可以再了解以前thinkcss介紹margin知識:http://www.thinkcss.com/shili/6.shtml。
相關閱讀
CSS 顏色
CSS 文本
CSS padding
CSS margin