DIV CSS overflow (visible auto hidden scroll)語法結構與css overflow教程
Overflow可以實現隱藏超出對象內容,同時也有顯示與隱藏滾動條的作用,接下來我們來了解學習css overflow樣式。
一、Overflow語法值
overflow : visible | auto | hidden | scroll
當然overflow可以單獨設置X(overflow-x )和Y(overflow-y)方向的滾動條樣式其值與應用與overflow語法用法結構相同。
擴展閱讀:
1、隱藏超出對象內容方法
2、css隱藏
3、css隱藏內容方法
二、Overflow參數值解釋
visible : 不剪切內容也不添加滾動條。假如顯式聲明此默認值,對象將被剪切為包含對象的window或frame的大小。並且clip屬性設置將失效
auto : 此為body對象和textarea的默認值。在需要時剪切內容並添加滾動條,DIV默認情況也是這個值,但需要設置時候設置即可
hidden : 不顯示超過對象尺寸的內容
scroll : 總是顯示滾動條
三、Overflow特別解釋說明
檢索或設置當對象的內容超過其指定高度及寬度時如何管理內容。
設置textarea對象為hidden值將隱藏其滾動條。
對於table來說,假如table-layout屬性設置為fixed,則td對象支持帶有默認值為hidden的overflow屬性。如果設為hidden,scroll或者auto,那麼超出td尺寸的內容將被剪切。如果設為visible,將導致額外的文本溢出到右邊或左邊(視direction屬性設置而定)的單元格。
自IE5開始,此屬性在MAC平台上可用。
四、重點學習Overflow
Overflow:visible 此樣式可以讓滾動條隱藏,但可以鼠標上拉下拉滑動。
Overflow:hidden 隱藏對象超出設置寬度高度的內容(css隱藏溢出內容教程:http://www.thinkcss.com/wenti/415.shtml)
Overflow:scroll 此樣式,會讓內容無論是否超出高度寬度也會顯示滾動條。
五、Overflow:hidden與Overflow:scroll實踐
我們通過同樣的寬度高度設置,一個隱藏超出寬度高度內容,一個為顯示滾動條,為了案例演示,我們對案例2個對象加CSS border邊框。
1、CSS代碼
.thinkcss-hidden,.thinkcss-scroll{width:300px; height:100px;line-height:25px; border:1px solid #333}
.thinkcss-hidden{overflow:hidden; height:50px}
.thinkcss-scroll{overflow:scroll; margin-top:10px}
2、html代碼
<div class="thinkcss-hidden">
隱藏超出的內容但不顯示滾動,thinkcss的overflow:hidden測試示范
案例,設置了高和寬後對象,內容多不超出對象
</div>
<div class="thinkcss-scroll">
<img src="http://www.thinkcss.com/uploads/allimg/130219/1_130219231214_1.jpg" />
</div>
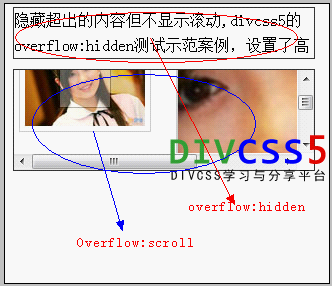
3、案例截圖

Overflow:hidden與Overflow:scroll實例截圖
六、Overflow樣式總結
Overflow css樣式我們常常用於隱藏於顯示滾動條,同時可以隱藏超出大小寬度高度顯示對象的內容,非常簡單如果不能拼寫此單詞也無所謂,看到就能認識常用到地方,基本語法結構等借助於DW軟件快速輸入即可。
相關overflow應用教程:
1、CSS隱藏超出對象內容
2、css清除浮動
3、div高度不能顯示撐開
4、css隱藏圖片超出div