DIV CSS white-space norma nowrap強制同一行內顯示所有文本文字,讓所有文字內容中一排顯示不換行。
讓文字不自動換行,無論CSS寬度設置多少,所有文字都在一行內顯示。特別是標題列表,我們想一行只顯示一條標題內容,而有時寬度有限標題文字多了width(寬度)又有限,這樣會造成文字自動換行,這個時候我們可以使用white-space樣式讓他一排顯示不換行,當然我們為了隱藏超出的文字內容我們可以再加一個css overflow:hidden樣式。
擴展了解知識:
1、html br換行:http://www.thinkcss.com/html/324.shtml
2、html p段落:http://www.thinkcss.com/html/360.shtml
3、CSS隱藏超出溢出寬度高度內容方法:http://www.thinkcss.com/jiqiao/345.shtml
一、white-space語法與結構
1、white-space語法:
white-space : normal nowrap
2、white-space參數:
normal : 默認處理方式
nowrap : 強制在同一行內顯示所有文本,直到文本結束或者遭遇br標簽對象才換行。ThinkCSS推薦使用white-space:nowrap強制不換行。
3、white-space說明:
white-space設置或檢索對象內文本顯示方式。通常我們使用於強制一行顯示內容
通常我們使用white-space:nowrap強制文本文字內容不換行,在對象內一行顯示完所有文字內容。
二、white-space實踐案例
我設置2個對象盒子,一個設置強制同行顯示文本內容。第二個設置強制同行顯示,但使用html br標簽觀察效果。為了white-space案例應用效果,我設置css寬度一定120px,css高度為60px,css行高 line-height為20px 。
1、css代碼
<style>
div{ width:120px; height:60px; line-height:20px}
.thinkcss{ white-space:nowrap}
</style>
2、html代碼片段
<div class="thinkcss">內容將在一行內強制顯示完整</div>
<div class="thinkcss">內容使用br換行<br />
將會不被<br />換行顯示</div>
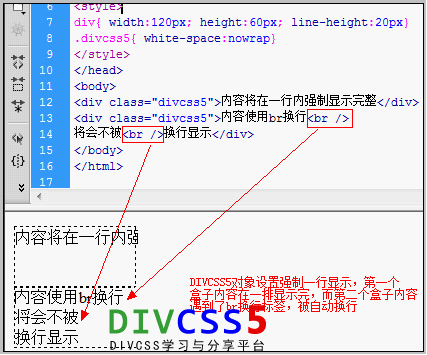
3、white-space實例截圖

white-space強制不換行與強制br標簽換行
三、white-space總結
日常我們為了讓文字內容在一行內顯示完,哪怕寬度不夠也不能換行,我們可以使用white-space樣式,但如果遇到了html br強制換行標簽,無論是設置white-space與否都會被<br>強制換行。