CSS text-indent 首行文字縮進
編輯:布局基本知識
DIV CSS text-indent段落首行文字縮進,CSS段首縮進,可控制縮進距離樣式教程篇
讓每個段落首行開頭文字縮進,如縮進2個文字距離樣式,我將用到text-indent屬性樣式。
一、text-indent縮進語法與結構
.thinkcss{text-indent:25px}
這裡thinkcss對象內段落首行開頭文字縮進了25像素。
css text-indent文本縮進樣式屬性單詞,text-indent的值跟數字+單位組成縮進樣式。
二、css段落段首文字縮進案例
通常text-indent縮進屬性將對段落首行開頭文本文字進行縮進顯示。如果使用html br換行標簽,第二個換行開始也不會出現縮進效果。如果使用了html P段落標簽段落換行,將會出現每個p段落換行開頭都將縮進,這裡我們給大家通過案例演示給大家,希望通過ThinkCSS案例掌握CSS text-indent縮進樣式。
1、CSS代碼
.thinkcss{ text-indent:35px}
2、HTML代碼片段
<div class="thinkcss">
<p>第一段開始縮進效果<br />
使用br標簽的換行將不會縮進
</p>
<p>第二段使用p標簽段落首行也會縮進<br />
第二行使用了br不會縮進<br />
第三行提行使用了br也不會縮進</p>
</div>
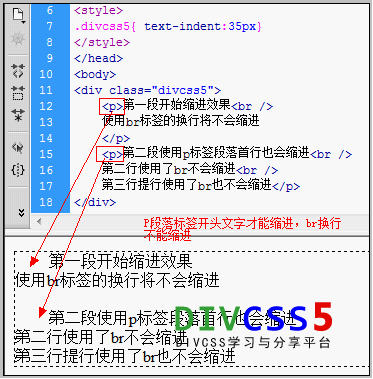
3、段首縮進案例截圖

div+css text-indent文本段落縮進應用案例截圖
三、首行段落文字縮進text-indent總結
我們要讓每段文字開頭縮進,並且可以控制縮進距離我使用text-indent縮進單詞。如果不想使用text-indent樣式進行縮進,我可以使用空格來實現,但需要多打幾個html空格字符“ ”實現空格字符占位縮進,你可以詳細了解html多空格字符應用。
小編推薦
熱門推薦