CSS 邊框即CSS border-border邊框樣式顏色、邊框樣式、邊框寬度的語法結構與應用案例教程篇
一、CSS 邊框基礎知識
CSS 邊框即CSS border是控制對象的邊框邊線寬度、顏色、虛線、實線等樣式CSS屬性。同時大家可以進入ThinkCSS提供CSS手冊查看border手冊:http://www.thinkcss.com/shouce/c_border.shtml
DIV+CSS邊框border知識教程篇
二、Html原始邊框與DIV+CSS邊框對照
Html表格控制邊框:
border="1" bordercolor="#000000"
說明:控制表格邊框寬度為1px,css顏色為黑色,默認為實線樣式邊框。
三、border邊框語法
1、四個邊框
border-left 設置左邊框,一般單獨設置左邊框樣式使用
border-right 設置右邊框,一般單獨設置右邊框樣式使用
border-top 設置上邊框,一般單獨設置上邊框樣式使用
border-bottom 設置下邊框,一般單獨設置下邊框樣式使用,有時可將下邊框樣式作為css下劃線效果應用。
2、四邊相同邊框border簡寫
#thinkcss{border:1px solid #00F}
設置了thinkcss對象盒子1px像素藍色實線邊框
3、邊框三個樣式
通常我們可以對邊框設置寬度(厚度)、邊框樣式、邊框顏色這三個屬性與參數。
1)、邊框顏色:border-color:#000
2)、邊框厚度(寬度):border-width:1px
使用數字+單位設置邊框厚度寬度,如1px(邊框厚度寬度為1像素),邊框必須為正數字,大於0的數值。否則設置邊框border樣式無效。
3)、border邊框樣式:border-style:solid
邊框樣式值如下:
none : 無邊框。與任何指定的border-width值無關
hidden : 隱藏邊框。IE不支持
dotted : 在MAC平台上IE4+與WINDOWS和UNIX平台上IE5.5+為點線。否則為實線(常用)
dashed : 在MAC平台上IE4+與WINDOWS和UNIX平台上IE5.5+為虛線。否則為實線(常用)
solid : 實線邊框(常用)
double : 雙線邊框。兩條單線與其間隔的和等於指定的border-width值
groove : 根據border-color的值畫3D凹槽
ridge : 根據border-color的值畫菱形邊框
inset : 根據border-color的值畫3D凹邊
outset : 根據border-color的值畫3D凸邊
4)、邊框樣式截圖:

邊框border-style樣式效果圖
四、CSS單獨設置左邊框、右邊框、上邊框、下邊框
以縮寫方式寫上、下、左、右邊框單獨CSS樣式設置方法
1、1px黑色虛線上邊框
border-top:1px dashed #000
2、1px黑色實線下邊框
border-bottom:1px solid #000
3、1px黑色虛線左邊框
border-left:1px dashed #000
4、1px黑色實線右邊框
border-right:1px solid #000
五、常用推薦邊框樣式
我們通常使用主流浏覽器兼容邊框樣式有:
1、實線邊框:solid
Border:1px solid #000 設置對象1px(像素)寬厚的黑色實線邊框。
2、虛線邊框:dashed
Border:1px dashed #000 設置對象1px(像素)寬厚的黑色虛線邊框。
六、css border邊框用處
設置對象邊框樣式,設置單獨上邊框、下邊框、左邊框、右邊框樣式,實現美化美觀。邊框起到分割、規劃布局作用。
七、border邊框樣式優化簡寫圖文教程

CSS border邊框屬性語法結構分析圖(簡寫優化的邊框border)
八、css邊框應用案例代碼
描述:為了觀察案例效果我們設置一個css寬度為200px,css高度1px,紅色實線邊框的DIV盒子
CSS代碼:
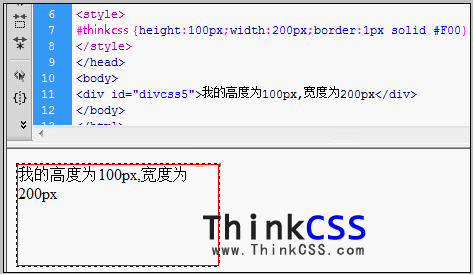
#thinkcss{height:100px;width:200px;border:1px solid #F00}
HTML代碼對應片段:
<div id="thinkcss">我的高度為100px,寬度為200px</div>
九、css border邊框案例截圖

邊框border樣式應用示范案例截圖
十、css邊框border總結
我們使用DIV CSS設置邊框border樣式,一般我們使用簡寫表達式進行設置對象邊框border樣式,這樣節約代碼簡化代碼作用。無論是單獨設置一個邊的邊框還是四邊邊框,我們都盡量縮寫方式簡寫CSS邊框代碼,CSS 邊框優化簡寫,常見對對象設置CSS樣式使用屬性代碼:border:1px solid #000;。
十一、三邊有邊而一邊沒有設置技巧
如左右下有邊框並且樣式為黑色1PX寬度實線邊框,而上邊沒有邊框。
CSS 代碼: border:1px solid #000; border-top:none;
注意border:1px solid #000; 和border-top:none;前後順序不能調換。因為CSS讀取有從上到下、從左到右讀取原理,而先設置了整個邊框樣式,後再加上聲明頂部上邊邊框為“none”沒有意思,即實現該實例要的樣式。從而無需分別設置下、左、右,從而節約一定代碼。
相關閱讀
CSS 顏色
CSS 文本
CSS padding
CSS margin