div css sprites精靈-CSS圖像拼合 CSS貼圖定位網頁背景素材圖片拼合定位布局技術教程篇與css sprites實例篇

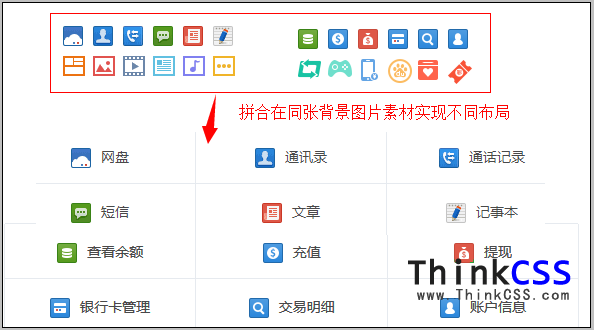
css sprites拼合背景圖片素材實現布局效果截圖
一、什麼是css sprites
css sprites直譯過來就是CSS精靈。通常被解釋為“CSS圖像拼合”或“CSS貼圖定位”。其實就是通過將多個圖片融合到一張圖裡面,然後通過CSS background背景定位技術技巧布局網頁背景。這樣做的好處也是顯而易見的,因為圖片多的話,會增加http的請求,無疑促使了網站性能的減低,特別是圖片特別多的網站,如果能用css sprites降低圖片數量,帶來的將是速度的提升。
css sprites是什麼通俗解釋:CSS Sprites其實就是把網頁中一些背景圖片整合拼合成一張圖片中,再利用DIV CSS的“background-image”,“background- repeat”,“background-position”的組合進行背景定位,background-position可以用數字能精確的定位出背景圖片在布局盒子對象位置。
二、適合與不適合DIV CSS sprites拼合布局
1、適合:一般小圖標素材
小的圖標ico類素材,一般圖標很小十多像素幾十像素的寬度高度,這種適合拼合成一張圖實現sprites background背景定位布局。多小ico太多自然加載網頁時瞬間會消耗些http iis鏈接數,但很快加載完又會釋放。
2、不適合:大圖大背景
大背景一般用於網頁背景,拼合時,設置為網頁背景時所有背景都會顯示出來。大圖拼接拼合會增大圖片大小,網絡帶寬不好的訪問者訪問時由於背景圖大文件大會加載稍慢些,所以大圖不推薦拼接拼合來使用css sprites背景定位布局。
3、sprites適合推薦小結
一般此sprites拼合布局用於局部小盒子布局不適合大背景大布局背景使用。比如小局部布局小圖標背景、小導航背景等DIVCSS布局。
三、div css sprites優勢與缺點劣勢判斷選擇
1、sprites優勢:
若干小圖標拼合成一張圖後布局,減少http iis請求數,對於大戰大流量網站來說隱形優勢很顯然的,從而隱形地提升了網站性能。對於大流量網站來說本來http請求數比較寶貴,使用DIV+CSS Sprites這樣可以大大的提高了頁面的性能,這是CSS Sprites最大的優點,也是其被廣泛傳播和應用的主要原因,同時也減少圖片文件數目。
2、sprites缺點
在圖片合並的時候,你要把多張圖片有序的合理的合並成一張圖片,還要留好只夠的空間,防止板塊內不會出現不必要的背景,如果留空間或拼合位置不合適,在布局時容易出現布局這個盒子對象時,設置背景出現拼合相鄰圖片,干擾圖片的情況;
CSS Sprites在開發的時候比較麻煩,你要通過photoshop(PS)或其他工具測量計算每一個背景單元的精確位置,這是針線活,沒什麼難度,但是很繁瑣;
CSS Sprites在維護的時候比較麻煩,sprites是一般雙刃劍,如果頁面背景有少許改動,一般就要改這張合並的圖片,無需改的地方最好不要動,這樣避免改動更多的css,如果在原來的地方放不下,有只能(最好)往下加圖片,這樣圖片的字節就增加了,因為每次的圖片改動都得往這個圖片刪除或添加內容,顯得稍微繁瑣,而且重新算圖片的位置(尤其是這種上千px的圖)也是一件頗為不爽的事情
由於圖片的位置需要固定為某個絕對數值,這就失去了諸如center之類的靈活性。
3、ThinkCSS推薦小結
猶豫拼接圖片需要一定經驗技巧(做實踐即可快速掌握)、測量定位數值、修改不是那麼靈活等原因,一般小網站站、小流量網站、一般企業網站不是很推薦使用CSS Sprites,因為使用CSS Sprites會比普通單個背景圖片布局要耗費時間和精力,所以不是很推薦小站。但這個布局技巧也必須要學會掌握靈活布局才是目的。小站HTTP請求數豐富這點拼接其實也起不來什麼優勢反而會浪費寶貴時間。相反大網站大流量網站推薦使用,這樣比較值得。
四、div css sprites實例示例教程
1、素材與要實現效果截圖

拼合ico圖標素材實現列表不同圖標效果截圖
2、sprites實例教程解釋介紹
首先這些圖標素材是放在同一張圖片上(PS拼合),然後實現成列表類布局,列表每個前圖標不同。使用div css sprites實現此布局(其實使用background樣式實現)。
首先此列表布局我們使用ul li列表布局,每個li站一行排版,對ul設置padding實現四周內容與邊框一定間距效果,因為每個li前面圖標不同,但此背景圖片是拼合在一張圖片上,所以這裡做li裡開始使用span標簽實現這個不同圖標效果,每個圖標不同為了區別span所以對span設置不同class,不同class對應設置定位相應的圖標。
3、實例教程准備
1)、初始化模板使用:為了兼容各大浏覽器,仍然這裡使用ThinkCSS提供初始化模板,在此模板基礎上修改設置符合本實例CSS樣式。
2)、圖標素材,這裡直接為大家提供拼接好的圖標素材圖片一張,命名為“ico.png”,如下圖,可直接另存為保存使用。

sprites案例圖片素材(直接點擊圖片鼠標右鍵可以另存為保存使用)
4、先布局出效果,再css sprites設置不同背景圖標樣式
1)、關鍵html代碼:
<ul class="Sprites">
<li><span class="a1"></span><a href="#">WORD文章標題</a></li>
<li><span class="a2"></span><a href="#">PPT內容標題</a></li>
<li><span class="a3"></span><a href="#">Excel內容標題</a></li>
<li><span class="a4"></span><a href="#">PDF內容標題</a></li>
<li><span class="a5"></span><a href="#">文本文檔標題</a></li>
</ul>
為了區別不同效果對span加入不同class。
2)、關鍵CSS代碼
ul.Sprites{ margin:0 auto; border:1px solid #F00; width:300px; padding:10px;}
ul.Sprites li{ height:24px; font-size:14px;line-height:24px; text-align:left; overflow:hidden}
ul.Sprites li span{ float:left; width:17px;padding-top:5px;height:17px;
overflow:hidden;background:url(ico.png) no-repeat}
ul.Sprites li a{ padding-left:5px}
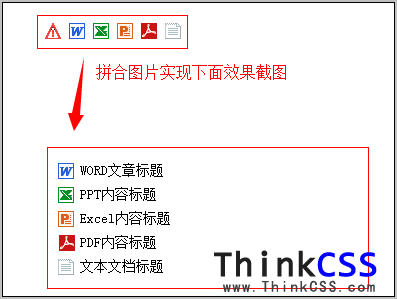
3)、效果截圖

未使用sprites技術引入背景圖片效果截圖
4)、使用css sprites設置定位背景完整關鍵CSS代碼
ul.Sprites{ margin:0 auto; border:1px solid #F00; width:300px; padding:10px;}
ul.Sprites li{ height:24px; font-size:14px;line-height:24px; text-align:left; overflow:hidden}
ul.Sprites li span{ float:left; width:17px;padding-top:5px;height:17px;
overflow:hidden;background:url(ico.png) no-repeat}
ul.Sprites li a{ padding-left:5px}
ul.Sprites li span.a1{ background-position: -62px -32px}
ul.Sprites li span.a2{ background-position: -86px -32px}
ul.Sprites li span.a3{ background-position: -110px -32px}
ul.Sprites li span.a4{ background-position: -133px -32px}
ul.Sprites li span.a5{ background-position: -158px -32px}
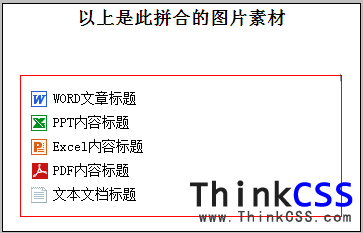
最終實現浏覽器效果測試效果圖

div css sprites案例效果截圖
5)、css sprites關鍵代碼與解釋
ul.Sprites li span.a1{ background-position: -62px -32px}
ul.Sprites li span.a2{ background-position: -86px -32px}
ul.Sprites li span.a3{ background-position: -110px -32px}
ul.Sprites li span.a4{ background-position: -133px -32px}
ul.Sprites li span.a5{ background-position: -158px -32px}
首先對ul.Sprites li span引入背景
ul.Sprites li span{ background:url(ico.png) no-repeat}
給span設置css背景圖片。
再分別對不同span class設置對於圖標背景定位具體值
ul.Sprites li span.a1{ background-position: -62px -32px}
設置背景圖片作為對應盒子對象背景後向左“拖動”62px,向上“拖動”32px開始顯示此背景圖標
ul.Sprites li span.a2{ background-position: -86px -32px}
設置背景圖片作為對應盒子對象背景後向左“拖動”86px,向上“拖動”32px開始顯示此背景圖標
ul.Sprites li span.a3{ background-position: -110px -32px}
設置背景圖片作為對應盒子對象背景後向左“拖動”110px,向上“拖動”32px開始顯示此背景圖標
ul.Sprites li span.a4{ background-position: -133px -32px}
設置背景圖片作為對應盒子對象背景後向左“拖動”133px,向上“拖動”32px開始顯示此背景圖標
ul.Sprites li span.a5{ background-position: -158px -32px}
設置背景圖片作為對應盒子對象背景後向左“拖動”158px,向上“拖動”32px開始顯示此背景圖標
關鍵:背景background-position有兩個數值,前一個代表靠左距離值(可為正可為負),第二個數值代表靠上距離值(可為正可為負)
背景background-position有兩個數值可以為正可以為負,當為正數時,代表背景圖片作為對象盒子背景圖片時靠左和考上多少距離多少開始顯示背景圖片;當為負數時代表背景圖片作為盒子對象背景圖片,將背景圖片拖動超出盒子對象左邊多遠,拖動超出盒子對象上邊多遠開始顯示此背景圖片。
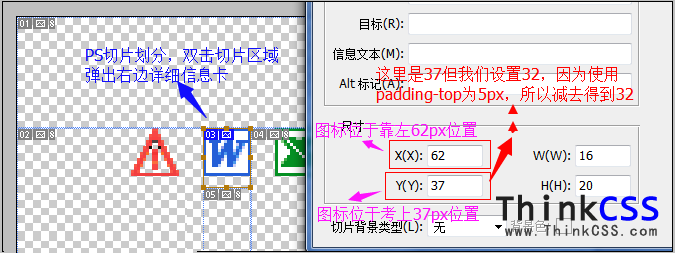
6)、背景圖片定位數值獲取
向左“拖動”,向上“拖動”這些這PS獲取圖文教程

利用切片工具獲取對應小圖標在圖片文件中位置
通過ps軟件利用切片工具畫出要顯示圖片區域後,雙擊即可彈出“切片詳細卡”,可以得到X(靠左距離值),Y(靠上距離值)即可獲得對應圖片素材在大圖中位置。
五、在線樣式與下載
1、在線樣式
查看案例
2、打包下載
立即下載(5.969KB)
六、DIV CSS sprites技巧技術總結
CSS sprites其實就是對CSS背景background樣式的擴展應用,以前設置背景background-position常見為正數值,設置背景靠左靠上距離多少像素開始顯示圖片,為負數值後,是將圖片拖離左邊上邊多少像素開始顯示圖片,下載本案例多次修改修改數值,觀察觀察能找到規律很快就會作為此技巧,同時學會PS切片工具獲取距離值。