CSS 背景-CSS background
- CSS background目錄
-
- CSS背景語法
- css背景色
- css背景圖片
- 背景居中
- 復合背景樣式簡寫
- 背景background總結
一、Css background背景語法
CSS背景基礎知識
CSS 背景這裡指通過CSS對對象設置背景屬性,如通過CSS設置背景各種樣式。
背景語法:
background: background-color || background-image || background-repeat || background-attachment || background-position
CSS中背景單詞:
background CSS手冊查詢-background手冊
background-color 設置顏色作為對象背景顏色
background-image 設置圖片作為背景圖片
background-repeat 設置背景平鋪重復方向
background-attachment 設置或檢索背景圖像是隨對象內容滾動還是固定的。
background-position 設置或檢索對象的背景圖像位置。
Background背景樣式的值是復合屬性值組合,也就是背景單詞的值可以跟多個屬性值,值與值之間使用一個空格間隔鏈接上即可。
如:
background:#000 url(圖片地址) no-repeat left top
Css background背景作用:
1、設置純色背景。背景background可以設置對象純色的背景顏色,
2、設置圖為背景。可以設置對象背景為圖片,如果背景是圖片可以讓圖片重復平鋪橫鋪,或將圖片作為對象背景固定在對象任何位置。
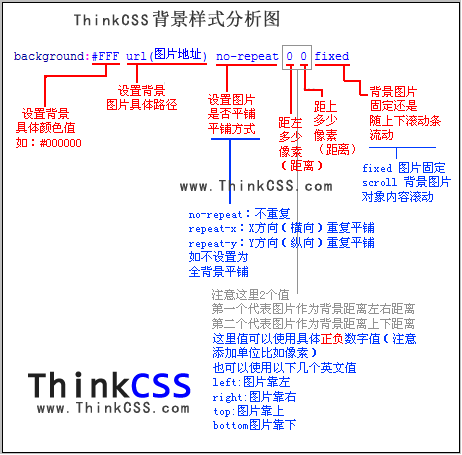
Background分析解析圖

Css background復合背景結構分析圖
Body{background:#FFF url(http://www.thinkcss.com/images201610/logo.gif) no-repeat 0 0 fixed }
設置網頁背景樣式
Html原始背景與CSS背景對照
Html是指對應效果的table背景設置
Html背景單詞:
Bgcolor設置背景顏色 與CSS背景顏色對應background-color
Background設置圖片作為背景與CSS背景圖片對應background-image
最原始HTML背景設置演示代碼:
<table bgcolor="#996600">
<tr>
<td background="http://www.thinkcss.com/img/css-logo.gif"
width="130" height="100"> </td>
</tr>
</table>
這裡設置了table背景顏色為#996600,然後設置了td的背景圖片為http://www.thinkcss.com/img/css-logo.gif
二、背景顏色
background-color:#FFF
div{background-color:#FFF}
設置對象背景為純白色
如果是給table設置背景顏色可以使用bgcolor="顏色值"即可設置對象背景顏色。
如果是CSS背景顏色,可使用background-color:顏色值;或 background:顏色值設置對象背景顏色。
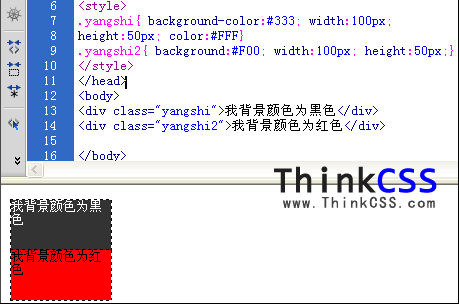
CSS 背景顏色設置DIV+CSS演示圖:

以上截圖分別使用background-color和background來設置對象背景顏色
三、CSS圖片背景
這裡說的是以圖片作為背景圖片 - CSS 背景圖片詳細介紹:http://www.thinkcss.com/jiqiao/80.shtml
CSS可以使用background或background-image直接引用圖片地址來設置圖片作為對象背景。
background:url(http://www.thinkcss.com/img/logo.gif);設置ThinkCSS的LOGO圖片作為背景
或
background-image:url(http://www.thinkcss.com/img/logo.gif);具有相同效果。這樣設置圖片作為背景有個缺陷就是圖片會上下左右的重復,接下來我們只需看以下圖例教程即可掌握CSS background

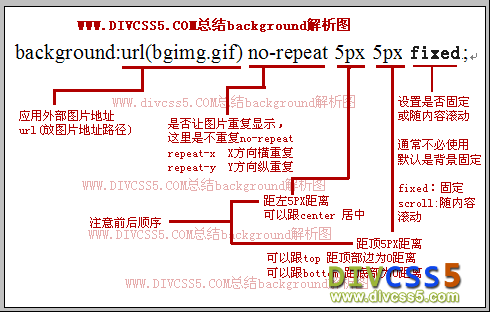
圖片背景樣式(固定、滾動)
實現這個效果使用CSS單詞是background-attachment 當然通常情況下背景默認是固定的如果是自己使用CSS background簡寫則如上圖。
background-attachment使用解析:
background-attachment:fixed; 背景固定
background-attachment:scroll css背景圖片是隨對象內容滾動
圖片background背景語法:
background-image :url (url)
background-image :url (http://www.thinkcss.com/images201610/logo.gif)設置對象背景為圖片http://www.thinkcss.com/images201610/logo.gif
如果圖片作為背景時候要求是否重復平鋪,平鋪方向等我們都需要background-position和background-repeat配合使用
div{background-image :url (http://www.thinkcss.com/images201610/logo.gif);
background-repeat : no-repeat;background-position : 5px 6px }
這裡定義對象div,背景圖片為http://www.thinkcss.com/images201610/logo.gif,並且背景圖片不重復,定位於div對象靠左距離5px,靠上距離6px
四、DIV CSS背景居中
CSS 背景分為左右居中和上下居中,具體左右居中方法見上圖。
背景圖像上下居中,可以使用計算上下高度然後平分設置,如上下高度距離為500px,那就設置圖片居頂部多少PX可以讓圖片實現上下居中。
五、復合背景樣式簡寫
我們使用時候都需要考慮到代碼優簡,這裡可以優化的簡寫代碼
1、如果只設置背景為單一顏色
background-color:#FFF 我們簡寫為 background:#FFF
2、圖片設置為背景簡寫
background-image :url (http://www.thinkcss.com/images201610/logo.gif);
background-repeat : no-repeat;background-position : 5px 6px
我們簡寫為:
background:url (http://www.thinkcss.com/images201610/logo.gif) no-repeat 5px 6px
六、CSS background(背景)總結
使用圖片作為背景在一個網頁布局中常常會遇到,希望大家能在實際中掌握其知識。一般設置對象圖片作為背景屬性實例 background:#666 url(圖片地址) no-repeat center top ;(解釋首先設置背景顏色 緊跟設置圖片作背景 緊跟圖片是否重復 然後跟圖片在對象位置。前面的背景顏色可以不用設同時不是必須,一般使用圖片作為對象背景如果要設置圖片是否重復顯示距離位置將設置圖片位置)
1、設置圖片作為背景如果圖片設置圖片在X坐標方向重復,如果再設置圖片在對象位置的左或右位置時將無效,可設置在對象上或下位置開始顯示。
2、設置圖片作為背景如果圖片設置圖片在Y坐標方向重復,如果再設置圖片在對象位置的上或下位置時將無效,可設置圖片在對象左或右位置開始顯示。
3、如果設置背景完全重復顯示,那設置圖片在對象上下左右位置開始顯示將無線。
網頁布局時候我們常常對網頁背景設置顏色、背景設置圖片,達到我們需要的美觀效果,我們實踐制作寫css background背景盡量從簡,圖片引入時候注意路徑正確,如需定位對象背景。
經典背景復合屬性表達式:
.thinkcss{background:#FFF url (http://www.thinkcss.com/images201610/logo.gif) no-repeat 5px 6px}
這裡既設置背景顏色,背景圖片引入,背景圖片定位、圖片作為背景是否重復的樣式。
希望大家好好理解有不懂的地方可以進入CSS 研教室討論區發表問題,我們將盡力答復您。
相關CSS背景教程文章:
1、CSS背景顏色與背景圖片
2、DIV背景顏色設置
3、ie6 png背景透明解決
4、div css背景顏色不顯示
5、css隱藏背景圖片上方文字
6、css div實現鼠標移動到超鏈接上背景變化
7、css background-position教程