在一般的CSS布局制作時候,我們常常會用到display對應值有block、none、inline這三個值。下面我們來分別來認識和學習什麼時候用什麼值。這裡通過CSS display知識加實例、圖演示講解方法來學習和了解DIV CSS display。
- 目錄
-
- CSS display使用
- display的值有哪些
- css display block顯示
- css display none隱藏
- css display inline
一、CSS display使用 - TOP
以下為DIV CSS運用dispaly,說明這裡dispaly值任意
CSS代碼:
.thinkcss{display:none}
Html對應運用:
<div class="thinkcss">我是測試內容</div>
根據以上可以自己DIV+CSS下,看看使用結果
常用display
1、div{display:block} 有換行作用。
案例:圖片做背景,隱藏圖片上文字http://www.thinkcss.com/jiqiao/55.shtml
2、div{display:None } 隱藏對象及對象內容。
案例:CSS隱藏HTML內容 http://www.thinkcss.com/jiqiao/55.shtml
3、div{display:Inline } 在一排顯示。
代表案例,對li列表默認一排顯示li{display:Inline }
二、display的值有哪些 - TOP
Css display值與解釋-(詳細可見CSS手冊的CSS display手冊)
參數:
block :塊對象的默認值。用該值為對象之後添加新行
none :隱藏對象。與visibility屬性的hidden值不同,其不為被隱藏的對象保留其物理空間
inline :內聯對象的默認值。用該值將從對象中刪除行
compact :分配對象為塊對象或基於內容之上的內聯對象
marker :指定內容在容器對象之前或之後。要使用此參數,對象必須和:after及:before 偽元素一起使用
inline-table :將表格顯示為無前後換行的內聯對象或內聯容器
list-item :將塊對象指定為列表項目。並可以添加可選項目標志
run-in :分配對象為塊對象或基於內容之上的內聯對象
table :將對象作為塊元素級的表格顯示
table-caption :將對象作為表格標題顯示
table-cell :將對象作為表格單元格顯示
table-column :將對象作為表格列顯示
table-column-group :將對象作為表格列組顯示
table-header-group :將對象作為表格標題組顯示
table-footer-group :將對象作為表格腳注組顯示
table-row :將對象作為表格行顯示
table-row-group :將對象作為表格行組顯示
三、css display block - TOP
Display:block是我們常用的,block也是Display默認的值。
解釋:該對象隨後的內容自動換行。
css display block實例
CSS代碼:
.thinkcss{display:block}
Html對應運用代碼:
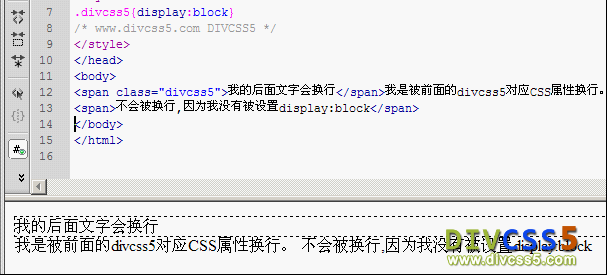
<span class="thinkcss">我的後面文字會換行</span>我是被前面的thinkcss對應CSS屬性換行。
<span>不會被換行,因為我沒有被設置display:block</span>
對應結果截圖:

說明這裡使用span作實例,一個被設置CSS樣式,一個未設置,自己可以對比被設置DIV display:block樣式的對象隨後的內容被換行。
四、css display none隱藏內容 - TOP
此display的none值,我們也常常使用,用於隱藏對象內容,被隱藏的對象也不會占用自身固有寬度高度空間。
詳情可見CSS隱藏講解:http://www.thinkcss.com/jiqiao/55.shtml
五、css display inline - TOP
Display:inline,我們常常在li中使用它。功能是讓li排成一排(稱:刪除行)。
接下來我們以一個未設置li列表與一個設置css Display inline樣式對比實例演示演示。
Css代碼
ul.thinkcss li{display:inline}
解釋:ul.thinkcss對應li css樣式屬性為display:inline
Html對應代碼:
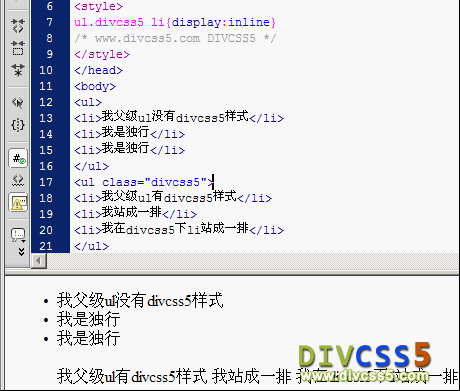
<ul>
<li>我父級ul沒有thinkcss樣式</li>
<li>我是獨行</li>
<li>我是獨行</li>
</ul>
<ul class="thinkcss">
<li>我父級ul有thinkcss樣式</li>
<li>我站成一排</li>
<li>我在thinkcss下li站成一排</li>
</ul>
演示結果圖:

說明:設置css為display:inline的li對象,li被排成一排,而未設置的li列表對象仍然繼承原來自身獨占一行的CSS樣式。
以上是ThinkCSS為大家整理和展示的關於CSS display常用的屬性對應display none、display inline、display block值的詳細講解與實例,希望對你有幫助。同時有什麼問題或疑問請到ThinkCSS的CSS論壇發貼討論、求助。
- 上一頁:CSS * 星號
- 下一頁:span與div區別和用法