DIV CSS字體(font-family)
CSS font-family字體樣式設置屬性知識教程篇,CSS font-family-CSS字體樣式知識教程。在網頁中我們常常對網頁中文字設置字體,我們即可使用font-family實現字體樣式設置。
此文關於使用CSS設置對象字體樣式篇。從html的字體到css字體使用CSS教程。
- 目錄
-
- 原始的html字體設置
- CSS字體設置
- 字體選擇技巧
- font-family總結
一、原始的html字體設置 - TOP
Html的文字字體設置代碼:
<font face="黑體">我是黑體字</font>
二、CSS字體設置 - TOP
CSS 字體屬性單詞
font-family
CSS字體 css font-family使用方法:
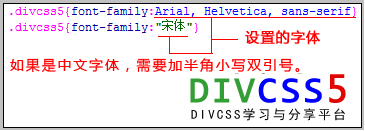
font-family:"設置字體名稱";

字體分析圖
exp:
CSS運用實例代碼:
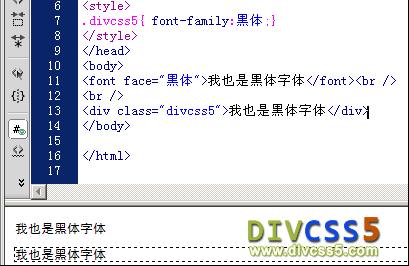
.thinkcss{ font-family:"黑體";}
對應html代碼:
<div class="thinkcss">我也是黑體字體</div>
案例截圖:

說明:以上的css font-family 字體案例,包括了原始的html的字體設置和css 字體設置。
三、字體選擇技巧 - TOP
CSS 字體常見我們使用“黑體”、“宋體”此2種中文字體,這是為什麼呢,因為網頁載入選擇字體時候是調用訪問者系統文字庫的文字字體,如果沒有找到字體那將顯示默認的網頁字體。而每個人安裝的操作系統(XP\VISTA\WIN7等系統)默認包括此幾種中文字體。這樣我們要使用每個人操作系統自帶都有的字體作為網頁字體,所以不能設置我們單獨安裝的文字字體。如果我們設置自己單獨安裝的字體,在自己電腦上會實現設置字體樣式,而到其它用戶浏覽此網頁時候此網頁內文字字體會大變樣。
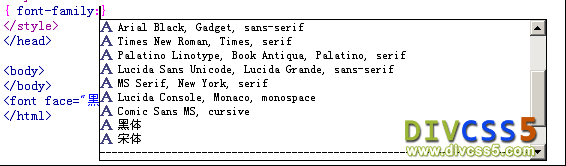
一般我們使用DW選擇字體,如下圖:

我們在VIP課程中有介紹選擇CSS屬性及值的技巧。
我們推薦常用字體有:
宋體、黑體、微軟雅黑、Arial, Helvetica, sans-serif此4種字體。
通常為了IE9兼容中文字體,需要將中文字體轉換為Unicode編碼:http://www.thinkcss.com/jiqiao/325.shtml
簡寫認識:font:12px/1.5 Arial, Helvetica, sans-serif;CSS font: http://www.thinkcss.com/css/74.shtml
四、font-family總結 - TOP
使用css font-family對對象文字進行字體設置,注意使用常用字體,不要將自己安裝的字體設置為網頁的字體,這樣一來別人浏覽你網頁的時候沒有這樣字體造成,文字不美觀。通常推薦字體:黑體、宋體、微軟雅黑、Arial, Helvetica, sans-serif。
你可能還需要認識以下文字字體知識:
CSS 文字: http://www.thinkcss.com/css/74.shtml
CSS字體顏色: http://www.thinkcss.com/css/293.shtml
CSS 下劃線: http://www.thinkcss.com/css/970.shtml