使用DIV+CSS讓英文單詞全大寫之CSS font-variant英文字母全大寫後縮小字體篇
平時我們會遇到在一篇文章中遇到英文單詞或英文字母,但又想讓這些字母無論是半角小寫還是大寫,統一讓這些英文字母全變成大寫,此時我們就可以使用CSS來讓其英文字母變成全大寫但字母會被縮小。此時我們就需要用到DIV CSS中樣式屬性font-variant
- 目錄
-
- css font-variant語法
- DIV+CSS font-variant實例
- CSS教程總結
一、css font-variant語法
font-variant : normal | small-caps
CSS參數:
normal : 正常的字體
small-caps : 讓字母變成小型的大寫字母字體並縮小字母
css手冊介紹:font-variant手冊 http://www.thinkcss.com/shouce/c_fontvariant.shtml
二、DIV+CSS font-variant實例
ThinkCSS描述:
我們通過DIV CSS讓文章中英文單詞或字母都變大寫並縮小顯示。
Css樣式選擇器我們命名為thinkcss,在html中用class引用。
1、CSS代碼:
.thinkcss{font-variant:small-caps}
2、HTML代碼片段
<div class="thinkcss">
font-variant:small-caps實現英文或拼音字母全大寫並縮小字形顯示
</div>
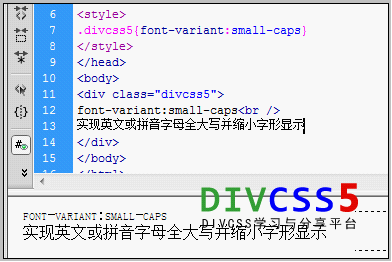
3、案例結果截圖

在DW軟件中字體只被大寫,而在浏覽器中將會縮小並大寫字體
通過css讓英文或拼音字母全大寫效果截圖
說明:注意ThinkCSS對象內內容,被css設置font-variant後,對象內所有無論是大寫字母還是小寫字母,最終全顯示為大寫的字母。
三、CSS教程總結
在我們日常制作網頁時候,文章內插入英文教多是,需要對文章內英文字母顯示大寫的字母的時候我們就可以使用css樣式表font-variant屬性實現這一目的。
font-variant將文本裡英文轉為全大寫,並以縮小方式顯示。css font-variant實現全大寫但英文或拼音字母會被縮小,如果要實現CSS英文只大寫而不縮小請用css text-transform字體大小寫樣式。
另外CSS樣式教程讓文章英文或拼音字母變全大寫之CSS text-transform。
以上是通過CSS樣式讓對象內容中出現無論大小寫字母全變成大寫字母。
擴展閱讀:
1、字間距(css letter-spacing):http://www.thinkcss.com/css/790.shtml
2、CSS文字大小(css font-size):http://www.thinkcss.com/css/74.shtml#no1
3、CSS加粗\文字加粗(CSS font-weight|div css font-weight|font-weight):http://www.thinkcss.com/css/882.shtml
4、首字母大寫text-transform
5、字母全小寫
6、CSS英文字母全大寫
7、CSS英文字母小寫
8、CSS首字母大寫
- 上一頁:DIV CSS font-family 字體
- 下一頁:css 注釋是什麼