css對文字設置-css文字-css font
接下來我們介紹下CSS基礎,必須掌握的CSS知識——css對文字的設置或者說css文字樣式學習。
DIV CSS可以設置文字的樣式css font有哪些
- font文字目錄
-
- CSS 文字的大小
- 文字的顏色
- DIV CSS文字的下劃線
- DIV CSS文字的間隔
- CSS 文字的字體
- 文字的上下行間距
- CSS 字體樣式(斜體)
- CSS 字加粗方式
- DIV+CSS英文字、字母大小寫
DIV+Css開發中設置字體常用css屬性單詞英文css font-可進入CSS手冊查看更詳細CSS 文字知識
font、font-family(字體)、font-size(字大小)、font-style(字樣式)、font-weight(css加粗)、text-decoration(下劃線)、font-variant(字母大小寫)、text-transform(英文大小寫)、letter-spacing(間隔)
接下來,我們一一實例講解通過css文字控制方法
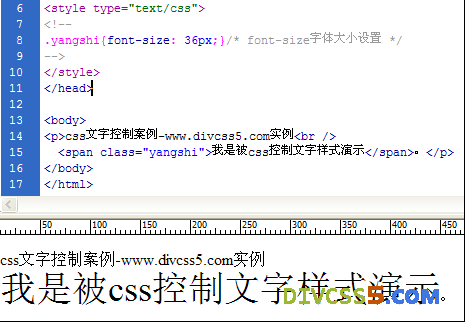
一、字體大小使用到font-size

首先設置了font-size的值為36px,則下面結果顯示字體比較大。
二、文字的顏色
文字顏色使用css color顏色屬性通過color更樣式值設置文字樣式的顏色為紅色

css字體顏色案例截圖
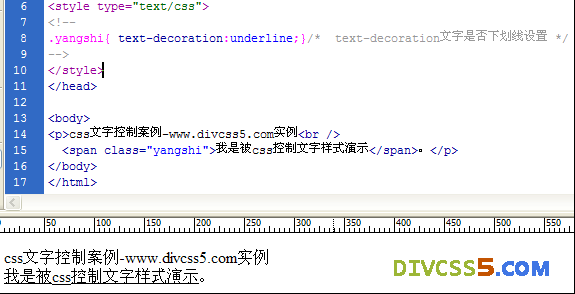
三、Css來控制文字的下劃線方法css font,用到text-decoration
text-decoration可以進css手冊了解對應值,你還可能還希望了解css鏈接,css超鏈接樣式、css下劃線

四、文字的間隔-進入詳細的CSS 字間距了解
五、文字的字體-用到css樣式屬性font-family
字體設置圖例如下

字體案例截圖
一般font-family字體可以跟常見的“宋體”,“新宋體”,“黑體”,注意的是不能自己設置不參加的字體樣式,雖然在自己電腦上可能自己設置字體能表現出了,但是一般電腦用戶都沒有添加字體的,所以在這裡字體只能設置常見,系統自帶的字體,而不能設置自己安裝的字體,中文字體轉Unicode編碼。
電腦自帶字體,和常設置文字字體有黑體、新宋體、宋體、Arial, Helvetica, sans-serif等
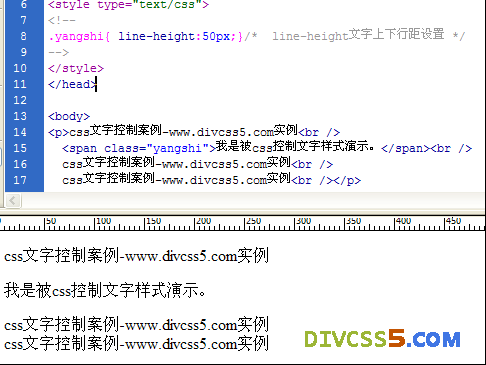
六、文字的上下行間距
上下行距使用到css文字設置單詞line-height,這裡設置line-height:50px;

可以看到演示css font文字段“我是被css控制文字樣式演示。”離上下文字間隔距離是通過css line-height來實現。也許你需要了解br和p的區別。
七、字體樣式(斜體)
文字斜體使用到css樣式中font-style標簽設置如font-style: italic,當然可以使用<em>標簽將文字變為斜體

八、字加粗方式
文字加粗可以直接對需要加粗文字前加<b>文字後加</b>或<strong></strong>來實現,對文字的加粗,這裡你可以用css來控制對文字加粗。這裡用到font-weight來設置如font-weight:bold;

這裡font-weight的值可以為100-900不等的方式為值,值越大字體越粗,如果值為bold則為正常加粗,同使用b或strong一致效果,b與strong加粗區別。
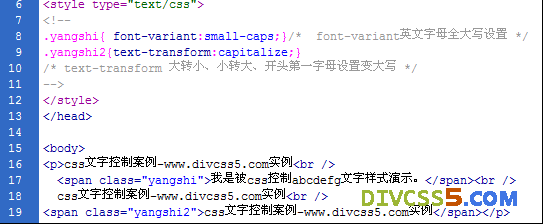
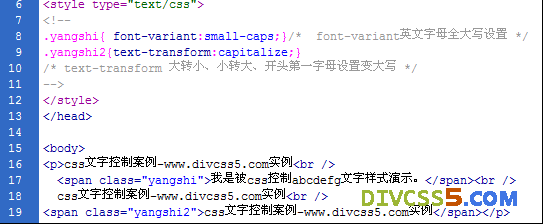
九、英文字、字母大小寫css font
使用css中font-variant字母全大小,如font-variant:small-caps;,選擇性大小寫text-transform如text-transform:capitalize;開頭首字母大寫。

text-transform語法text-transform : none | capitalize | uppercase | lowercase
參數:
none : 無轉換發生
capitalize : 將每個單詞的第一個字母轉換成大寫,其余無轉換發生
uppercase : 轉換成大寫
lowercase : 轉換成小寫
font-variant語法font-variant : normal | small-caps
參數:
normal : 正常的字體
small-caps : 小型的大寫字母字體
提升與擴展思維css font
代碼:font:12px/1.5 Arial, Helvetica, sans-serif;
一般常用以上代碼定義一個網頁的文字的css樣式意思,這段代碼以上是字體的大小是12px,line-height為1.5倍字體尺寸,字體是Arial, Helvetica, sans-serif。
Css font提升圖例講解

font單詞樣式分析圖
這樣一定義可以節約很多代碼,使用更簡便以上即是div css網站為大家通俗的介紹css font,css文字相關知識與實例圖講。
- 上一頁:CSS 指向定向設置樣式
- 下一頁:CSS 文本