css 字體大小自適應樣式設置
編輯:布局基本知識
css 字體大小自適應樣式設置篇
字體可以設置大小使用css font-size來實現,有時需要對字體大小根據浏覽器分辨率來判斷後自適應大小。
在CSS 2.0中字體大小自適應是難實現的,一般使用JS來實現,這裡就不必說了。
現在字體大小自適應樣式常常使用在IE10、谷歌浏覽器、較新手機、平板平台上(安卓、ios),可以使用CSS3.0來實現。但是依然是使用font-size字體大小樣式來設置,只不過值在CSS3版本中新增了自適應百分比大小值。
css3(css 2基礎新增)提供了一些與當前viewpoint相關的元素,vw,vh,vim等。
“viewpoint” = window size
15vw = 15% 設置width(可以理解為寬度單位)
15vh = 15% 設置height(可以理解高度單位)
此CSS 3單位兼容性:chrome 20+/ safari 6+/ IE 10+ / FF 19+ / IOS 6+
百分比自適應的字體大小實例:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>文字大小自適應實例</title>
<style>
#exp{font-size:4vw;}
</style>
</head> <body> <div id="exp"> 我字體大小為4vw </div> </body> </html>

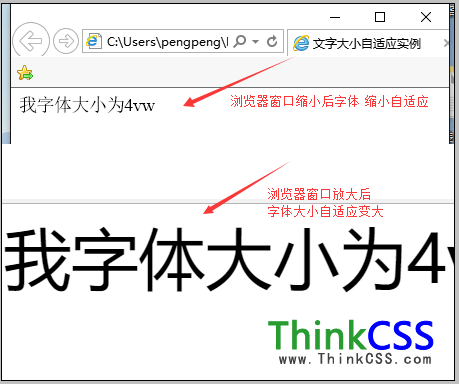
浏覽器中字體大小自適應效果CSS實例截圖
文字大小自適應實例在線演示:
查看案例
- 上一頁:css 字間距設置
- 下一頁:css font-family 黑體字設置
小編推薦
熱門推薦