css斜體_css設置字體斜體
編輯:布局基本知識
div css斜體,css設置字體斜體樣式,css斜體字設置篇
一、設置字體斜體樣式所用CSS樣式解析
單詞:font-style
斜體:italic
兼容性:斜體兼容各大浏覽器
body{font-style:italic}
設置網頁默認字體為斜體樣式。
擴展閱讀:html斜體標簽
二、斜體設置實例
1、div css斜體設置實例代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Thinkcss斜體實例</title>
<style>
.italic{ font-style:italic}
</style>
</head>
<body>
學習CSS上ThinkCSS,<span class="italic">我是被設置斜體</span>。
</body>
</html>
使用class設置指定文字字體為斜體樣式。
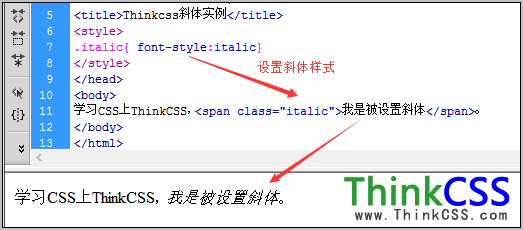
2、CSS斜體實例截圖

CSS成功設置斜體
小編推薦
熱門推薦