css id是什麼?
編輯:布局基本知識
id英文中有身份證意義。去銀行填寫發匯、收匯單時候(比如西聯匯款單)就有一項填寫ID內容地方,代表填寫身份證號碼。
那麼ID就具有唯一的特性,非常重要的。在div css中id也具有唯一的特點。
一、CSS中id
1、html代碼中id
在CSS div布局時,也會用到id
id語法結構與應用
<div id="abc">內容</div>
<p id="cba">內容</div>
說明:以上代碼abc和cba都是自己取的命名。
CSS裡id我們叫id選擇器,id 選擇器在CSS代碼以 "#" 來定義。
2、#與id關系
CSS代碼:
#aaa{font-size:24px}
#bbb{width:100px; border:1px solid #F00}
HTML代碼:
<div id="aaa">我字體大小為24px</div>
<p id="bbb">我的寬度為100px,紅色邊框</p>
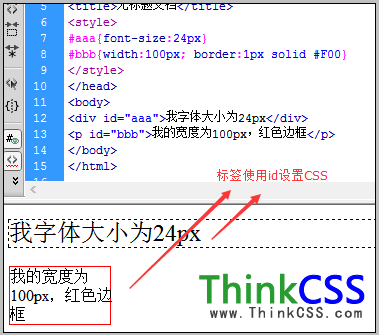
截圖:

css中# 與html標簽內id對應實例
css中以#命名選擇器樣式,在HTML標簽中使用id進行應用。
二、id特點
DIV CSS布局中id非常重要,一般布局大結構、重要的地方使用id或有需要唯一的地方使用id,一個網頁中只能使用一次同一命名的id。
1、錯誤的
一個網頁中多次使用相同命名的id
<div id="abc">內容1</div>
<div id="abc">內容2</div>
<p id="abc">內容3</p>
以上同一網頁中多次使用”id=abc”,雖然CSS是能實現,但是HTML語法是錯誤的。同一網頁中id具有使用唯一性。
2、正確的
一個網頁中多次使用不同命名id
<div id="ab">內容1</div>
<div id="bc">內容2</div>
<p id="cd">內容3</p>
以上雖然多次使用id但是命名不同所以是正確的。
- 上一頁:div css 是什麼?
- 下一頁:css 是什麼?
小編推薦
熱門推薦