css font-family 宋體字設置
編輯:布局基本知識
css font-family 宋體字設置技巧篇
字體為宋體字代碼:
font-family:”宋體”
通常需要加上英文小寫引號設置字體。
小示例:
body{font-family:"宋體"}
設置網頁字體為宋體
CSS中文宋體兼容考慮
為了兼容各大平台和浏覽器,一般我們不是有中文字,需要將css字體“宋體”轉換過。可以轉為Unicode編碼,也可以使用英文。
宋體轉換如下:
宋體 轉換為英文: SimSun
宋體 轉換Unicode編碼:\5B8B\4F53
CSS font-family宋體設置代碼:
p{font-family:"SimSun"}
div{font-family:"\5B8B\4F53"}
p和div均是設置css 字體為宋體字。
擴展閱讀:常見中文字體轉換表
完整設置宋體字體實例代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>宋體字設置 實例 ThinkCSS</title>
<style>
body,div,p{ font-family:"\5B8B\4F53"}
/* css注釋 設置body div p字體為宋體“\5B8B\4F53” */
</style>
</head>
<body>
為字體為宋體
<p>為p標簽內也是宋體字</p>
</body>
</html>
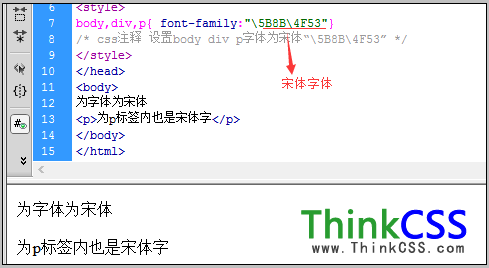
字體設置截圖:

Unicode編碼格式設置文字字體為宋體
其它字體設置:
1、css字體大全
2、css 微軟雅黑
3、css字體樣式
4、css設置字體
5、css如何正確設置兼容浏覽器的中文字體
6、css 黑體字設置
- 上一頁:css 是什麼?
- 下一頁:border-left css 左邊框樣式
小編推薦
熱門推薦