border-left css 左邊框樣式
編輯:布局基本知識
css中border為設置對象邊框樣式,而border-left是border細分樣式左邊框樣式屬性。可以設置對象左邊框需要實線、虛線等樣式。
一、border-left語法
border-left-color:#000;
border-left-style:solid;
border-left-width:2px
分別設置左邊框顏色為黑色,左邊框為實線,左邊框寬度(邊框厚度)為2px。
推薦border-left代碼簡寫
border-left:#000 solid 2px
設置3個值分別代表左邊框顏色、實線樣式、邊框厚度,每個值間用1個空格隔開。左邊框border-left三個值可以不按順序設置。
二、左邊框應用
1、邊框DIV CSS實例源代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>左邊框實例 ThinkCSS</title>
<style>
.bk{ border-left:5px solid #F00}
</style>
</head>
<body>
<p class="bk">設置class=bk的對象左邊框為紅色厚度5px的實線邊框</p>
</body>
</html>
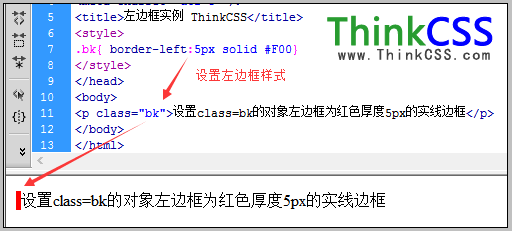
2、border-left實例截圖

成功設置css border-left樣式實例截圖
邊框相關文章教程:
1、border-bottom
2、border-right
3、css虛線下劃線
4、css邊框顏色設置
5、css左邊框
6、css虛線邊框
7、div邊框顏色設置
8、css下劃線顏色
小編推薦
熱門推薦