css是什麼?什麼是CSS?
CSS是樣式表英文Cascading Style Sheets每個單詞第一個字母簡稱。
通俗幫你理解,css是裝飾HTML的一種語法樣式。HTML中使用div、p、span、h1、h2、ul、li等標簽布局結構,通過CSS來給這些標簽設置需要的樣式效果。比如靠左(float:left)、靠右(float:right)、字體大小、字體顏色、邊框、高度、寬度、padding、margin等效果。
在平時我們使用word文檔時候,可能需要對文章文字等排版,我們可以使用WORD工具來實現想要的排版效果,同樣的在HTML網頁顯示各種各樣漂亮排版結構與內容,就是通過css來實現的。
一般css和html代碼是同步開發,比如一般開發一個DIV,馬上就給他設置需要的css樣式代碼,或者設置一個css樣式,馬上就HTML引用,並且開發中不斷測試是否實現想要的布局,開發的是否兼容等。
css代碼引入HTML是通過id或class傳遞匹配的,在CSS中以”#”命名CSS樣式,在HTML以id引用(比如css #abc{} 對應html id=abc);在CSS中以“.”英文句號命名CSS樣式,在HTML以class引用(比如 .bbb{} 對應 class=bbb)。
通過簡單實例應用了解css是什麼?
以下一個DIV設置CSS樣式代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>CSS是什麼 實例 ThinkCSS</title><style>
.exp{ width:300px; height:100px; border:1px solid #F00}
</style></head>
<body>
<div class="exp">我在DIV內被CSS設置高、寬度、邊框</div>
</body>
</html>
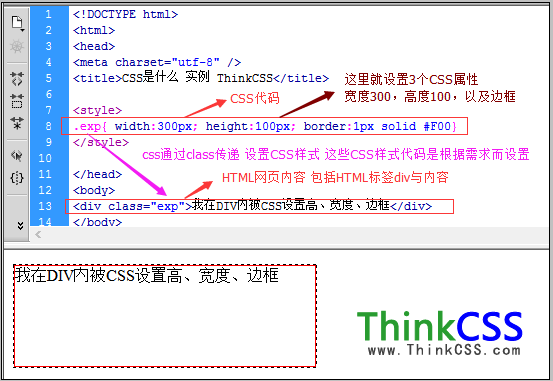
CSS是什麼截圖介紹

css是什麼的CSS代碼分析解剖圖
從上我們就能理解什麼是CSS了,CSS是代碼CSS屬性(有功能的代碼單詞 比如寬度 width等)組成,是用於設置HTML中標簽樣式(給標簽穿上漂亮衣服)。而需要設置什麼CSS屬性,那就根據網頁美工圖和需求來設置准確需要的CSS。
- 上一頁:css與html的關系聯系
- 下一頁:字體大小 CSS設置