字體大小 CSS設置
編輯:布局基本知識
div css布局之字體大小設置
字體大小CSS屬性:font-size
字體大小之小示范代碼:
p{font-size:16px}
設置p內文字字體大小為16px(像素)
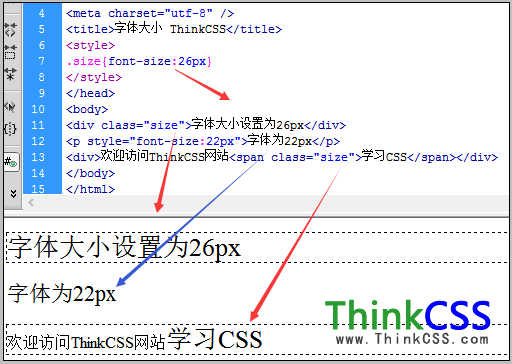
DIV CSS布局字體大小設置實例代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>字體大小 ThinkCSS</title>
<style>
.size{font-size:26px}
</style>
</head>
<body>
<div class="size">字體大小設置為26px</div>
<p style="font-size:22px">字體為22px</p>
<div>歡迎訪問ThinkCSS網站<span class="size">學習CSS</span></div>
</body>
</html>
以上字體大小設置布局實例分別設置三處。

DIV CSS文字大小實例截圖
- 上一頁:css是什麼?
- 下一頁:css float:right應用
小編推薦
熱門推薦