css float:right應用
編輯:布局基本知識
div css float:right浮動靠右,布局靠右屬性
float:right設置對象靠右 浮動靠右CSS樣式。
由float屬性+right值組成
應用代碼:
div{float:right}
設置div靠右布局。
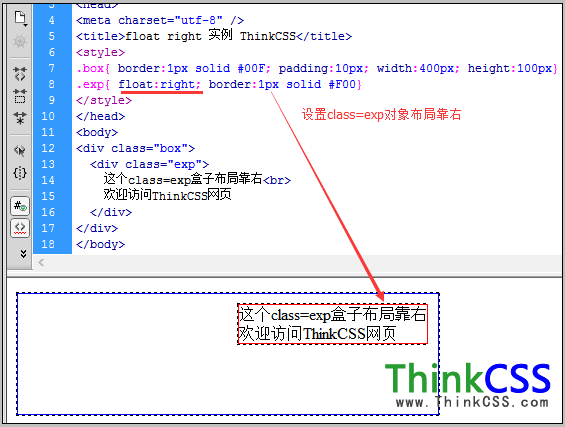
1、float:right實例完整源代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>float right 實例 ThinkCSS</title>
<style>
.box{ border:1px solid #00F; padding:10px; width:400px; height:100px}
.exp{ float:right; border:1px solid #F00}
</style>
</head>
<body>
<div class="box">
<div class="exp">
這個class=exp盒子布局靠右<br>
歡迎訪問ThinkCSS網頁
</div>
</div>
</body>
</html>
對一個DIV設置邊框藍色,寬度400px,高100px,對class="exp"設置 float:right布局靠右。
2、float:right實例截圖

float right使用實例截圖
3、div css float:right布局實例在線演示
查看案例
4、float:right實例打包免費下載
立即下載(0.889KB)
關於float相關教程:
1、float:left
2、div靠右
3、div布局居中
4、css內容靠右
- 上一頁:字體大小 CSS設置
- 下一頁:CSS超鏈接下劃線兼容的顯示
小編推薦
熱門推薦