css 字體顏色
編輯:布局基本知識
div css布局中字體顏色設置
在HTML網頁布局時,幾乎每個DIV CSS布局項目都會涉及到字體顏色布局設置,當然字體顏色設置所用CSS屬性為color,其顏色值為rgb二進制。
具體字體顏色CSS代碼:
.yanse{color:#F00}
設置一個CSS選擇器字體顏色為紅色(#F00)
對應HTML應用,不論是什麼標簽都可以使用。
比如:
<p class="yanse">字體顏色紅色</p>
<div class="yanse">字體顏色紅色</div>
<div>測試文字 <span class="yanse">字體顏色紅色</span></div>
完成源代碼(包括CSS代碼與HTML代碼)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>字體顏色 實例 ThinkCSS</title>
<style>
.yanse{ color:#F00}
</style>
</head>
<body>
<p class="yanse">字體顏色紅色</p>
<div class="yanse">字體顏色紅色</div>
<div>測試文字 <span class="yanse">字體顏色紅色</span></div>
</body>
</html>
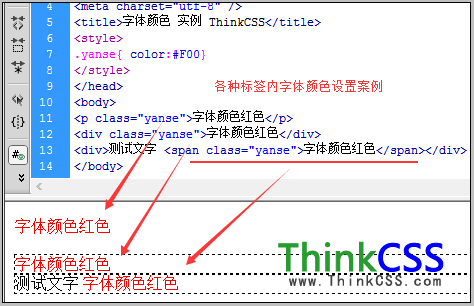
截圖

div css實例之字體顏色設置成功截圖
這裡設置字體顏色,並實現不同標簽內文字的字體顏色設置。
關於字體顏色相關文章:
1、《css color 代碼》
2、《html字體顏色》
3、《css設置字體顏色》
4、《css文字顏色代碼》
5、《css 字體顏色 白色》
6、《css怎麼設置字體顏色》
7、《css顏色代碼大全》
8、《div字體顏色》
小編推薦
熱門推薦