css text-align:right 居右
編輯:布局基本知識
div css text-align:right 內容居右
text-align:right用於設置對象內文字或圖片靠右居右顯示。使用了內容排版屬性text-align。
p{text-align:right}
設置p標簽內內容居右顯示。
相關閱讀:text-align:left、text-align:center
text-align:right使用小實例
為了看見實例內容靠右顯示,對其設置CSS 邊框和CSS 寬度樣式。
實例代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>text-align right使用實例 ThinkCSS</title>
<style>
.yanshi{text-align:right;width:300px;border:1px solid #F00}
</style>
</head>
<body>
<div class="yanshi">我靠右顯示</div>
</body>
</html>
以上實例代碼可直接拷貝實踐觀察靠右居右實現。
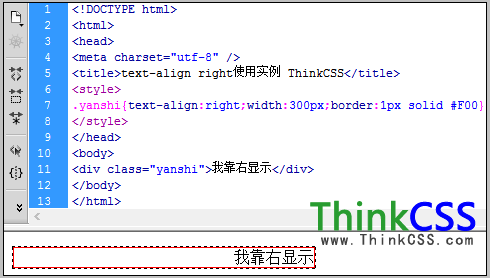
text-align:right應用實例截圖

div css內容居右text-align:right實例截圖
小編推薦
熱門推薦