div 內圖片居中
編輯:布局基本知識
div 內圖片居中實現CSS代碼:
div{text-align:center}
text-align:center內容居中樣式,這樣即可讓DIV內圖片居中。
div內圖片居中小實例如下
1、完整CSS+HTML代碼
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div標簽內圖片居中實例 ThinkCSS</title>
<style>
.abc{ text-align:center}
</style>
</head>
<body>
<div class="abc">我是文字也被水平居中</div>
<div class="abc">
<img src="http://www.thinkcss.com/images201610/logo.gif" alt="css圖片水平居中" />
</Div>
</body>
</html>
關鍵居中代碼:text-align:center(以實例代碼可直接拷貝測試掌握內容居中布局。)
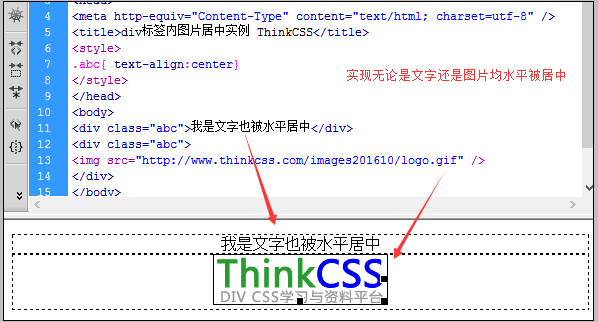
2、居中實例截圖

div 內圖片被居中實例截圖
3、說明:
圖片中DIV居中關鍵在於使用CSS內容居中屬性值樣式text-align:center實現。
- 上一頁:css text-align:left 居左
- 下一頁:css 斜體設置
小編推薦
熱門推薦