css 斜體設置
編輯:布局基本知識
css 斜體 字體斜體實現技巧
在HTML中對文字加斜體有html斜體標簽<I>。在div css布局中不用HTML斜體標簽用CSS斜體樣式如何實現?
CSS斜體代碼:
font-style:italic
所用CSS樣式font-style,斜體值italic 。
斜體小示例:
span{font-style:italic}
設置SPAN內字體斜體樣式。
完整div css斜體實例代碼:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>css 字體斜體實例 ThinkCSS</title>
<style>
.exp{ font-style:italic}
</style>
</head><body>
測試內容我被<span class="exp">CSS斜體</span>顯示了
</body>
</html>
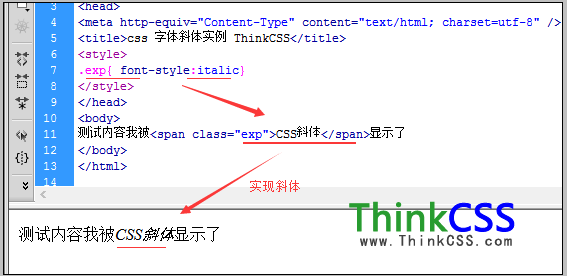
斜體實例截圖:

CSS樣式實現字體斜體 文字斜體實例截圖
從上圖看出font-style:italic是CSS樣式實現文字字體斜體樣式。
小編推薦
熱門推薦