div 字體顏色
編輯:布局基本知識
div內文字字體顏色設置
直接對div標簽設置字體顏色,外部CSS設置字體顏色(class或id來設置div 字體顏色樣式)。
css字體顏色樣式屬性單詞:
color
一、基礎顏色說明
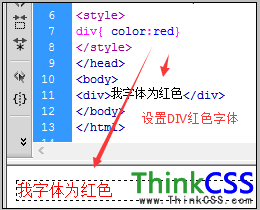
直接對html中所有div設置字體顏色css代碼:
div{color:red}
對所有div內文字字體顏色設置為紅色。

設置div 字體顏色red紅色
red、blue等是老顏色值,但現在推薦二進制以#號開頭命名顏色。
如紅色:#F00、藍色:#00F
更多CSS顏色表:http://www.thinkcss.com/html/1059.shtml
二、div標簽內直接設置字體顏色
<div style="color:#F00">字體顏色為紅色</div>
標簽內直接用style屬性設置字體顏色

div標簽直接設置文字顏色效果截圖
從掌握標簽內直接設置字體顏色可以擴展到CSS字體大小、CSS邊框等樣式設置。舉一反三靈活學習CSS。
三、div使用class引入外部設置的字體顏色
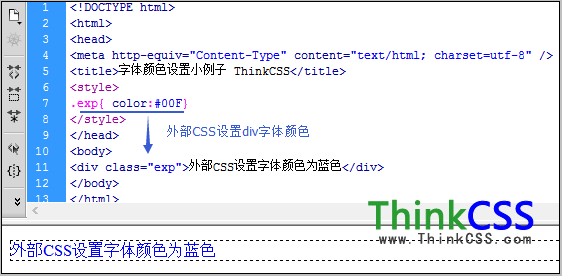
完整CSS+HTML內容代碼:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>字體顏色設置小例子 ThinkCSS</title>
<style>
.exp{ color:#00F}
</style>
</head>
<body>
<div class="exp">外部CSS設置字體顏色為藍色</div>
</body>
</html>
以上實例代碼可以直接拷貝使用實踐。學習CSS需要多動手多思考哦!
效果截圖

外部CSS設置div字體顏色實例
這裡在DIV內使用class引入外部設置CSS文字字體顏色。
- 上一頁:css 斜體設置
- 下一頁:div id class
小編推薦
熱門推薦