div id與div class
在div css布局中常常用id和class來引入CSS樣式(通俗理解通過id和class賦予外部css)。
一、div id
1、div使用id
<div id="abc"></div>
如上代碼div標簽內直接使用id,id值等於“abc”一個命名。
對應在css中,以井號“#”命名的選擇器.
#abc{width:100px}
設置id=abc的樣式寬度為100px
2、div id特點 需要注意
一個id命名在同一個網頁中只能使用一次,id具有唯一性,多次使用當然聰明浏覽器也是正常解析的,但是語法錯誤。一定一定要注意同一個命名id在同一個HTML網頁中只能使用一次。
二、div class
1、div使用class
<div class="efg"></div>
如上代碼div標簽內使用class其值等於“efg”一個命名。
對應css中,以句號“.”命名的選擇器類。
.efg{height:100px}
設置class=efg的樣式高度為100px
2、div class應用
這裡看出div id和class其用法語法均相同,都是放入標簽內使用,其後面值以等號後面命名為值。而class特點是,一個class(程序上把class也叫類)命名,在同一個html中同一個命名class可以無限次使用(也就是 在一個HTML中命名相同值的class可以根據需求多次重復使用)。
三、div class和div id小實例
1、css代碼
.exp{ width:200px; color:#F00; height:100px; border:1px solid #F00}
#exp{ width:300px; height:80px; color:#00F; border:1px solid #00F}
.abc{ width:150px; color:#0F0; height:60px; border:1px solid #FF0}
2、html代碼
<div class="exp">
class=exp,css中以.exp命名
</div>
<div id="exp">
id=exp,css中以#exp命名
</div>
<div class="abc">class=abc多次使用</div>
<div class="abc">class=abc多次使用</div>
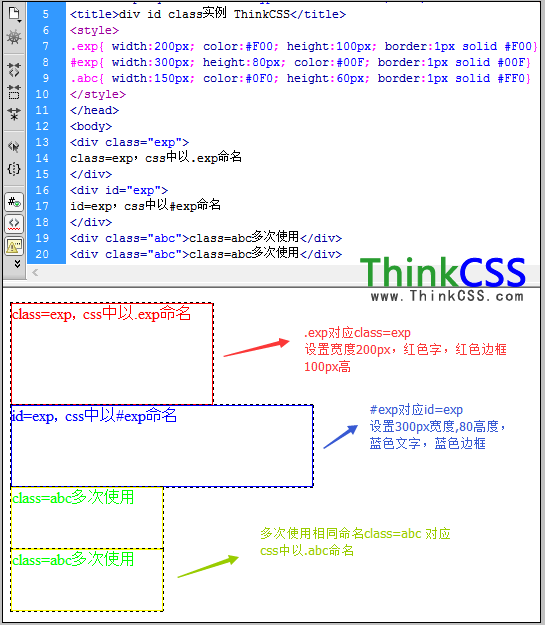
3、div id class實例截圖

id與class在div中使用實例截圖
4、實例說明
這裡故意將一個class=exp和id=exp(id和class值)命名相同,但觀察,id和class命名雖然相同,但各引入對應CSS(以“#”和“.”命名)樣式選擇器。所以雖然命名相同但是id和class是不同的。
5、在線演示
查看案例
6、小實例打包免費下載
立即下載(0.931KB)
關於id和class相關文章教程
1、《id class區別與用法》
2、《CSS布局時定義id與class有什麼區別嗎》
3、《div id與div class什麼意思》