引用css 樣式
編輯:布局基本知識
引用css樣式,html標簽引用CSS樣式方法:
1、class引用
無論是在CSS文件還是在HTML中使用style標簽新建選擇器類,均可以使用class引用對應CSS樣式。
1)、css代碼:
.exp{ width:300px; border:2px solid #F00}
2)、html代碼:
<div class="exp">class引用css樣式</div>
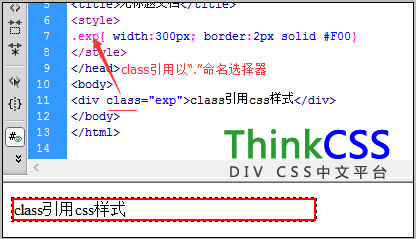
3、class引用CSS實例截圖

class引用css
特點:css中以“.”英文小寫句號符號開頭命名的選擇器,在html中使用class引用。在一個命名html中可以使用無數次。
2、id引用
id和class方法、使用語法均相同,只是在CSS中以“#”井號命名,在html中使用id引用。一個#命名,在同一個html中只能使用一次,多次使用語法錯誤。
1)、css代碼
#abc{ width:300px; border:2px dashed #0F0}
2)、html代碼
<div id="abc">id引用css樣式</div>
3)、id引用css小實例截圖

id引用css樣式效果截圖
3、html標簽直接寫CSS代碼
標簽內直接使用css樣式,不用引用外部CSS。需要標簽使用style屬性即可實現。
標簽直接使用css不用引用外部CSS,代碼如下:
<div style="color:#F00;height:100px;border:1px solid #00F">css樣式寫在標簽內</div>
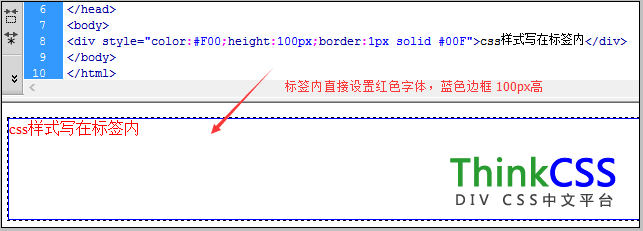
效果截圖

直接設置高 邊框 字體顏色為紅色效果截圖
- 上一頁:div id class
- 下一頁:height auto
小編推薦
熱門推薦