css overflow:auto超出高度或寬度出現滾動條
編輯:布局基本知識
css設置overflow:auto後超出高度或寬度出現滾動條
當對象元素設置overflow:auto後,如果對象內的內容(圖片或文字或其它元素內容)超出限制高度或寬度後將會出現滾動條。如果超過寬度那麼對象底部X橫向出現滾動條,如果超過高度那麼對象盒子左側出現下拉滾動條。
overflow設置當對象的內容超過其指定高度及寬度時如何管理內容的屬性,是添加滾動條、還是隱藏剪切超出內容。
overflow:auto——自動出現滾動條
一、overflow:auto生效要素:
要讓此CSS樣式生效,那麼要麼設置寬度、要麼設置高度、要麼設置寬度又同時設置高度,這樣才會讓浏覽器去判斷超出限制寬度或高度時出現滾動條。
二、div css overflow auto實例
1、overflow auto實例完整HTML+CSS代碼:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>overflow auto實例 ThinkCSS</title>
<style>
.expa,.expb{ float:left; height:100px; width:100px; border:1px solid #F00}
.expb{ overflow:auto; border:1px solid #00F}
</style>
</head>
<body>
<div class="expa">ThinkCSS測試內容 設定高度和寬度後,如內容超過了寬度或者高度後,就會出現滾動條,不超出的話就不顯示</div>
<div class="expb">設定高度和寬度後,如內容超過了寬度或者高度後,就會出現滾動條,不超出的話就不顯示</div>
</body>
</html>
以上設置兩個DIV盒子,設置相同CSS 寬度和CSS高度,同時一個設置紅色邊框樣式,一個藍色邊框以便觀察實例效果。對.expb設置overflow:auto。同時兩個DIV裝過多文字。
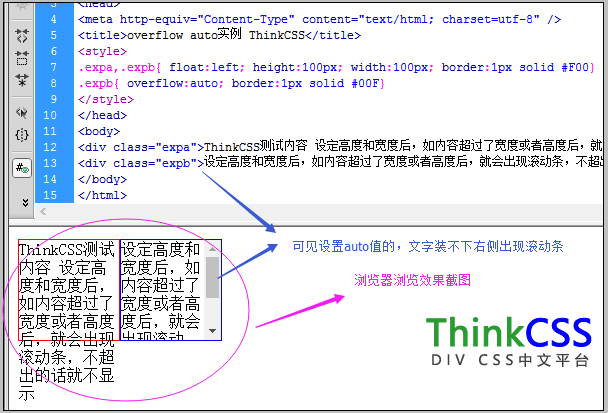
2、overflow:auto div css實例效果截圖

css overflow auto實例效果截圖
第一個class=expa只設置寬度高度,當內容過多就溢出超出並沒有顯示滾動條,而第二個class=expb設置寬度高度同時設置overflow:auto,由於內容過多所以出現滾動條。
以上實例使用DIV標簽布局,當然布局時其它標簽均可設置overflow:auto樣式。
三、overflow:auto使用總結
對對象盒子設置overflow:auto很少使用,根據需求選擇使用,什麼時候下邊底部出現滾動條,一般遇到不換行連續字母數字或代碼會出現橫向滾動條,當然如果對象盒子裡放圖片過寬,超過了盒子設置寬度對象底部X橫向也會出現滾動條的。
小編推薦
熱門推薦