css border-left div css左邊框樣式設置 border-left設置
單獨border邊框樣式左邊框屬性樣式border-left樣式,是設置對象左邊框樣式,左邊框可以設置左邊邊框寬度(粗細)、邊框顏色、邊框樣式(虛線邊框、實現邊框)。這裡thinkcss為大家從語法到用法實例介紹border-left讓大家掌握。
一、border-left左邊框語法
border-left是設置左邊邊框樣式的CSS屬性。
1、css border-left語法:
border-left : border-width || border-style || border-color
2、border-left參數:
border-left屬性是復合屬性,一屬性多值樣式。
3、css border-left使用示例:
div { border-left: 2px solid red}
設置div左邊框為2px寬紅色實線邊框。
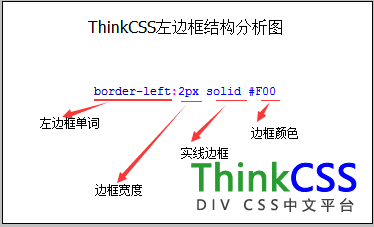
4、border-left左邊框樣式分析圖

CSS左邊框代碼結構分析圖
當然border-left其三個值可以不分先後設置,只是習慣邊框寬度——邊框樣式——邊框顏色這樣順序,看自己設置寫代碼習慣。
其用法語法與CSS邊框 border相同!
二、border-left CSS代碼簡寫
左邊框如果顏色、邊框顏色、邊框樣式都分拆代碼如下:
border-left-width:2px; border-left-color:#00F; border-left-style:dashed
(拆分邊框樣式代碼可以不分先後)
從以上代碼看出同樣設置左邊框樣式,但是代碼明顯臃腫,通常不建議這樣來寫代碼,一般都是有縮寫法寫代碼。
border-left CSS代碼縮寫:
border-left:2px dashed #00F
CSS代碼縮寫後明顯代碼減少很多,而且效果不受影響,反而利於網頁打開速度。
三、border-left DIV CSS實例
以下是左邊框樣式應用簡單示例,通過實例希望大家掌握邊框從設置與最後達到效果都能清楚。
1、CSS+HTML實例代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>border-left 實例 ThinkCSS</title>
<style>
.exp{ border-left:3px solid #F00}
</style>
</head>
<body>
<div class="exp">ThinkCSS左邊框實例</div>
</body>
</html>
2、實例效果截圖

CSS左邊框效果截圖
以上左邊框實例代碼可以直接拷貝實踐查看效果。
四、css border-left總結
左邊框和其它邊框樣式語法、結構、用法相同,唯一所設置單獨一邊邊框不同而已。
關於邊框相關教程:
1、css border
2、border-top 上邊框
3、border-bottom 下邊框
4、border-right右邊框
5、css虛線下邊框
6、css下劃線與字體間距設置
7、css邊框顏色設置
8、css邊框大小設置