css 下劃線設置 DIV CSS設置文字字體下劃線
編輯:布局基本知識
css 下劃線樣式設置,通過css設置下劃線效果
我們知道HTML標簽中有下劃線u標簽( <u>被加下劃線</u> ),在需要下劃線的文字字體加上html下劃線標簽u即可簡單實現下劃線樣式。但在DIV CSS布局時,有時需要CSS實現下劃線樣式效果,也就是css 下劃線樣式。
1、CSS下劃線樣式單詞:
text-decoration
2、CSS下劃線代碼:
text-decoration:underline
3、css 下劃線代碼示范:
div{text-decoration:underline}
對div內文字加下劃線樣式。
4、css字體加下劃線樣式實例
以下是css 下劃線設置實例,實例內容對一段文字中其中幾個字設置下劃線樣式。
設置下劃線CSS樣式實例代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>設置下劃線實例 ThinkCSS</title>
<style>
.exp{ text-decoration:underline}
</style>
</head>
<body>
歡迎訪問ThinkCSS網,<span class="exp">我被加下劃線樣式</span>!
</body>
</html>
以上對一段文字中其中一些文字加下劃線樣式。
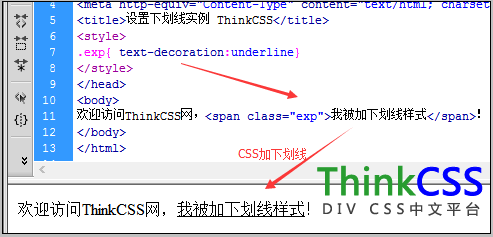
下劃線截圖:

css加下劃線樣式實例效果截圖
5、div css下劃線設置總結
可能大家會認為我們會用了HTML U標簽加下劃線,為什麼要使用CSS text-decoration樣式來加下劃線?這個是因為在CSS布局中是千變萬化的實現各式各樣布局,為了滿足不同需求所以一般HTML標簽能實現的CSS樣式都能實現,而有時使用CSS實現可利於後期修改維護,。但相反不是學習CSS就不用HTML標簽實現需要的樣式,而是有時HTML標簽和CSS樣式根據需求選擇布局出最適合項目的才是DIV CSS布局重要的精髓。達到代碼最簡、代碼易維護、搜索引擎排名考慮、程序員易用等。
關於CSS 下劃線文章擴展:
1、css去掉下劃線
2、css下劃線顏色設置
3、css下劃線與字體距離
4、css 下劃線虛線
5、css下劃線顏色與字體顏色不同設置
小編推薦
熱門推薦