css去掉下劃線
編輯:布局基本知識
css去掉下劃線樣式設置
CSS下劃線樣式單詞text-decoration,可以設置下劃線、上劃線、刪除線貫穿線樣式又可以取消這三種字體修飾樣式。
CSS如何去掉下劃線呢?
其實關鍵CSS樣式還是使用text-decoration實現,只需要設置text-decoration值為none即可。
設置對象:text-decoration:none
不管是下劃線、還是上劃線、刪除線都會被去掉。
所以CSS去掉下劃線代碼:
text-decoration:none
u{text-decoration:none}
去掉u標簽下劃線樣式。
div css去掉下劃線實例代碼:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>去掉下劃線實例 ThinkCSS</title>
<style>
.exp{ text-decoration:none}
</style>
</head>
<body>
<u>我在U下劃線標簽內</u><br />
<u class="exp">我在U下劃線標簽內 但設置去掉下劃線樣式</u>
</body>
</html>
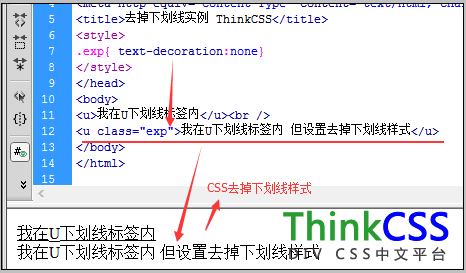
CSS 去掉下劃線樣式效果截圖

使用CSS去掉下劃線樣式實例效果截圖
CSS去掉下劃線很簡單,只需要對需要取消去掉下劃線對象設置text-decoration:none即可去掉下劃線。
關於下劃線相關文章教程:
1、css下劃線與文字距離設置
2、css 下劃線設置
3、css下劃線顏色設置
4、css下劃線虛線
5、css設置不同字體顏色與下劃線顏色
小編推薦
熱門推薦