css border-top div css上邊框樣式設置
編輯:布局基本知識
css border-top css 上邊框樣式設置
css上邊框樣式border-top屬性,設置對象上邊框樣式,其用法與border邊框屬性完全相同,只是他只設置上邊框一條邊樣式。
一、css border-top語法
div{ border-top:2px solid #F00}
設置div對象上邊框為2px實線紅色邊框。
border-top:2px solid #F00解析
這裡是上邊框代碼縮寫簡化寫法
2px 設置邊框寬度;
solid 設置邊框樣式-這裡是實線
#F00 設置邊框顏色這裡是紅色
其用法語法完全與border邊框相同。
如果只設置一條上邊框樣式推薦只使用border-top來設置。
二、border-top上邊框CSS實例
1、上邊框border-top實例代碼
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>css上邊框實例 ThinkCSS</title>
<style>
.exp1{ border-top:1px solid #F00}
.exp2{ border-top:2px dashed #00F}
</style>
</head>
<body>
<div class="exp1">1px的紅色實線上邊框<br />
測試內容測試內容<br /><br />
</div>
<div class="exp2">2px的藍色虛線上邊框</div>
</body>
</html>
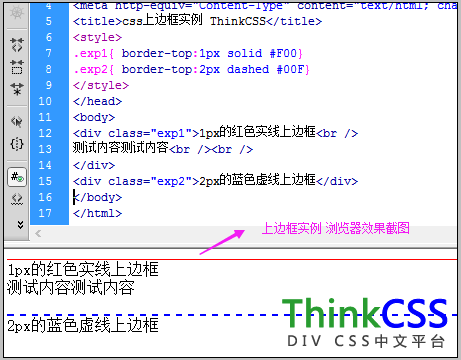
2、上邊框效果截圖

css 上邊框 border-top實例效果截圖
三、border-top上邊框樣式總結
一般設置上邊框或任何一邊的邊框使用單獨的邊框樣式即可,比如上邊框我們使用border-top即可。
關於邊框擴展文章教程:
1、css border-bottom下邊框
2、css border-right右邊框
3、css邊框顏色設置
4、css邊框大小
5、css虛線下劃線
6、css下劃線與字間距
7、css下劃線顏色設置
小編推薦
熱門推薦