css height百分比 css高度百分比使用教程
編輯:布局基本知識
css height百分比 div css高度百分比使用教程,高度百分比使用CSS高度屬性樣式height實現。
css百分比的height高度樣式很少使用,ThinkCSS建議也要盡量避免使用百分比高度屬性設置。
要讓百分比高度生效,必須對象父級高度要設置固定,這樣對象設置百分比height才會生效。
CSS百分比實例,這裡設置一個固定高度的DIV盒子,再對其內部放入一個DIV盒子設置百分比高度樣式。為了觀察到百分比高度是否生效,分別對兩個DIV設置邊框。
1、css百分比高度完整實例HTML+CSS代碼:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>百分比height實例 ThinkCSS</title>
<style>
.exp{ width:500px; height:200px; border:1px solid #F00}
.box{ height:60%; border:1px solid #00F}
</style>
</head>
<body>
<div class="exp">
<div class="box">此DIV設置高度為60%,實際高度200px*0.6=120px</div>
</div>
</body>
</html>
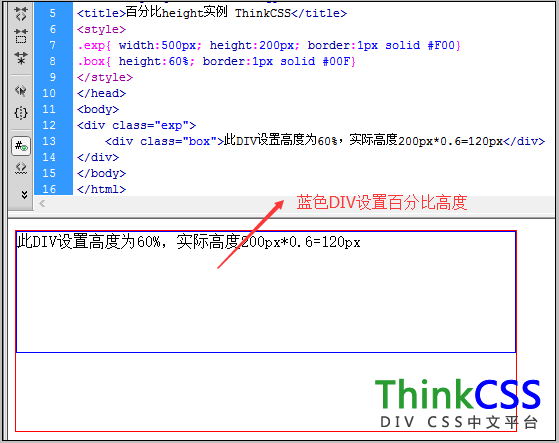
2、height百分比實例效果截圖

CSS百分比高度height實例(代碼與浏覽器浏覽效果)截圖
整數的百分比可能還比較好,而且准確,但在實際DIV CSS布局中如果采用百分比高度可能就不會那麼容易計算高度(至少浪費時間去計算百分比高度真實占用高度)。在布局中特別是小布局確定的設置固定高度很重要,避免兼容問題。
百分比高度height相關文章:
1、div高度隨內容變化而變化
2、div css高度100%
3、css高度設置
4、height高度自適應
5、height高度默認值
6、div高度設置
小編推薦
熱門推薦