div高度設置 div height設置方法-css height高度之div高度幾種設置方法
布局中特別是小局部的div css布局中,不可缺少要對div高度設置限制,一般設置div固定高度以達到布局整齊效果。div高度使用css樣式為height,大家都知道使用這個CSS樣式單詞,這裡thinkcss介紹是div height設置幾種方法。
一、直接對div設置高度
div直接設置css高度,而不用外部CSS設置高,只需要在div標簽使用style屬性即可實現。
1、div標簽內style設置高度代碼:
- <div style="height:100px; background:#CCC">
- 我在div高度為100px盒子內
- </div>
為了觀察到設置高度效果,我們對div同時設置背景顏色為灰色。
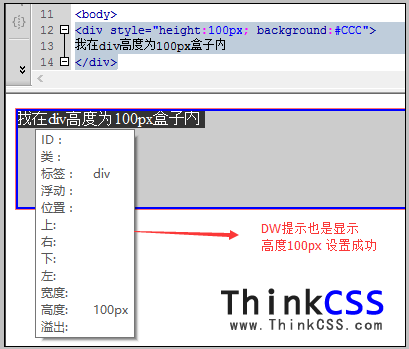
2、效果截圖

style屬性直接設置div高度屬性截圖
二、使用id對div高度設置
使用外部CSS實現div高度height設置,使用ID實現引入CSS。
對應CSS代碼以選擇符“#”井號命名,在DIV中使用id引入命名,實現高度屬性設置。
1、div id設置高度實例代碼:
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>div id設置高度</title>
- <style>
- #exp-a{height:150px; background:#CCC}
- </style>
- </head>
- <body>
- <div id="exp-a">
- 我在div高度為150px盒子內
- </div>
- </body>
- </html>
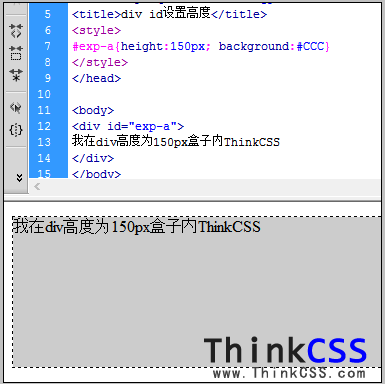
2、div height使用id設置高度效果截圖

id外部CSS設置div高度效果截圖
三、使用class對div height設置
div內使用class引入外部CSS,外部CSS設置高度height屬性樣式。布局時在div使用class,CSS代碼以“.”英文句號,為選擇符命名設置外部CSS代碼。
1、div class 高度height設置實例代碼:
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>div class設置高度 ThinkCSS</title>
- <style>
- .exp-b{height:80px; background:#DDEBFB}
- </style>
- </head>
- <body>
- <div class="exp-b">
- 我在div高度為80px盒子內ThinkCSS
- </div>
- </body>
- </html>
設置外部CSS高度80px,為了觀察到DIV高度效果設置背景為淺藍色。
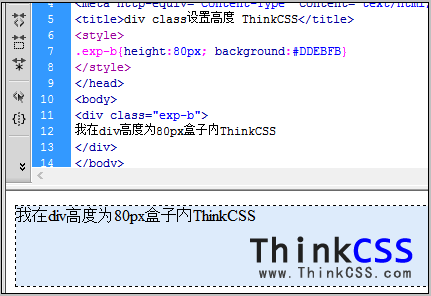
2、class div高度設置實例效果截圖

div class類引入外部CSS設置高度實例截圖
四、div的高度設置總結
無論哪種方法對div設置高度height樣式,有點不變的都使用height高樣式加具體數值。對div設置高度樣式,方法多種多樣根據需求選擇適合的方法。
關於height高度相關擴展知識:
1、css height自適應
2、css 高度默認值
3、css height 100%
4、css 高度height隨內容變化