css border-bottom div下邊框對象底部邊框樣式設置
border-bottom是對對象下邊邊框設置樣式單詞,對層等對象設置下邊框顏色、寬度、樣式,所用CSS border-bottom下邊框底部邊框屬性實現。
一、css border-bottom邊框語法
border-bottom語法:
border-bottom:1px solid #000
設置下邊邊框寬度為1px、實線樣式、顏色為黑色。
div{border-bottom:1px solid #000}
設置div下邊框樣式,下邊框寬度為(厚度)1px,邊框樣式為實線(solid )、邊框顏色為黑色(#000)。
border-bottom單獨分拆與簡寫:
border-bottom:1px solid #000可以分拆為:
border-bottom-width:1px
border-bottom-style:solid
border-bottom-color:#000
可見分拆後CSS下邊框樣式代碼比較多,所以一般通常我們簡寫:
border-bottom:1px solid #000
這樣簡寫縮寫border-bottom樣式達到代碼最簡代碼量最少,也是推薦使用的代碼寫法。
二、常規border-bottom下邊框應用
1、對對象設置下邊框border-bottom CSS樣式。
.exp-a{ border-bottom:1px solid #F00}
對class=”exp-a”設置1px實線紅色下邊框樣式。

下邊框border-bottom樣式應用效果截圖
2、應用border-bottom對文字加下劃線效果
當然我們知道對文字加下劃線除了HTML標簽和CSS text-decoration實現,當然我們也可以使用border-bottom達到一樣下劃線效果。這裡只作為一種應用,實際布局時候根據需求選擇下劃線CSS或HTML標簽。
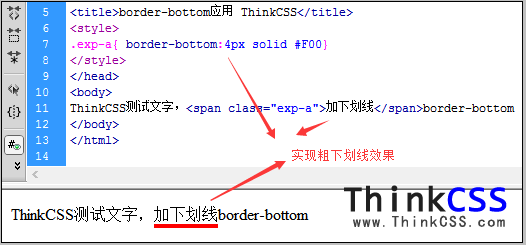
當然border-bottom實現文字下劃線就可以改變下劃線粗細等效果
關鍵CSS代碼如下:
.exp-a{ border-bottom:4px solid #F00}
完整HTML+CSS代碼
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>border-bottom應用 ThinkCSS</title>
<style>
.exp-a{ border-bottom:4px solid #F00}
</style>
</head>
<body>
ThinkCSS測試文字,<span class="exp-a">加下劃線</span>border-bottom
</body>
</html>
使用span加class應用.exp-a,這樣不改變文段排版。
border-bottom下劃線效果截圖:

border-bottom實現下劃線實例效果截圖
三、border-bottom小結
下邊框屬性border-bottom與邊框border語法相同,布局應用相同,只是只對單邊框設置邊框效果。從以上兩個border-bottom應用實例,掌握其用法,靈活布局演變出更多布局需求。
擴展了解:
css文字與下劃線距離設置
css border-right css右邊框