css 字體顏色代碼 CSS設置文字字體顏色代碼是什麼
編輯:布局基本知識
css 字體顏色代碼 CSS設置文字字體顏色代碼是什麼?
在div css布局中對文字字體顏色設置CSS代碼是什麼?如何使用CSS設置字體顏色?這裡ThinkCSS從基礎CSS 字體顏色單詞代碼再到CSS字體顏色使用實例,讓大家了解div css字體顏色設置。
一、css字體顏色代碼單詞
color:顏色值
div{color:#F00}
具體color字體顏色教程:http://www.thinkcss.com/css/785.shtml
設置div內字體顏色為紅色

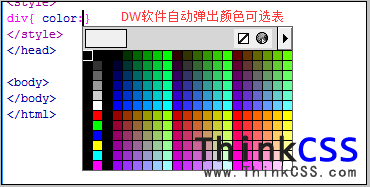
在DW軟件顏色可選表
這裡DW軟件可選顏色表,只能作為大概顏色選擇表,真正准確的顏色值是通過PS軟件獲取正確顏色值。
二、css字體顏色代碼設置應用
CSS代碼:
div{ color:#F00}
.exp{ color:#00F}
字體顏色設置解釋:
div{ color:#F00}設置全網頁div內文字字體顏色為#F00(紅色);
.exp{ color:#00F}設置class=exp對象內字體顏色為#00F(藍色)。
字體顏色CSS實例對應html關鍵代碼:
我沒有在div內,浏覽器默認字體顏色為黑色
<div>我的顏色為紅色</div>
<div class="exp">雖然我在DIV內但是class=exp所以顏色為藍色</div>
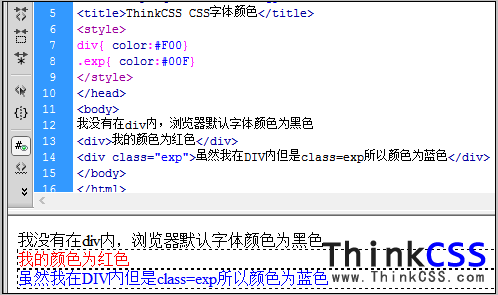
實例截圖:

CSS 字體顏色代碼應用實例效果截圖
完整DIV+CSS HTML代碼:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ThinkCSS CSS字體顏色</title>
<style>
div{ color:#F00}
.exp{ color:#00F}
</style>
</head>
<body>
我沒有在div內,浏覽器默認字體顏色為黑色
<div>我的顏色為紅色</div>
<div class="exp">雖然我在DIV內但是class=exp所以顏色為藍色</div>
</body>
</html>
三、CSS 字體顏色小結
在DIV CSS網頁重構布局時,css文字的字體顏色設置非常普遍但萬變不離其宗均使用css color單詞,注意color顏色值不要丟掉了#號,具體字體顏色值設置小實例可以在DW軟件選擇測試測試,但是真正准確的顏色值不是憑空猜測設置,而是通過軟件從設計美工圖上准確精確獲取,以達到和美工圖字體顏色保持一致。
小編推薦
熱門推薦