p字體大小設置 css p字體大小樣式
編輯:布局基本知識
p字體大小設置 css p文字字體大小樣式布局
其實對p標簽設置字體大小樣式和其它標簽文字字體大小CSS樣式設置相同。直接對p設置字體大小font-size樣式;要麼對p上一級設置文字大小樣式;要麼直接對p加class或id設置CSS字體大小樣式。
一、設置字體大小CSS樣式單詞:
font-size
二、p標簽字體大小樣式范例:
1、直接對全網頁p內文字設置字體大小
在css文件的代碼前初始化代碼設置p CSS font-size實現對網頁全部p標簽內文字大小設置統一大小尺寸字體。
p{font-size:14px}
這樣既可統一設置網頁中p裡字體大小樣式為14px
2、對p加class或id設置不同字體大小
CSS代碼:
.sizes{font-size:18px}
HTML對應p代碼:
<p class=”sizes”>設置P字體大小為18px</p>
3、p父級(上一級)設置文字大小樣式
CSS代碼:
.parent p{font-size:22px}
解釋:P父級(上一級)class=”parent”對應子級P裡文字大小為22px
HTML代碼:
<div class="parent">
<p>我字體大小為22px</p>
</div>
三、完整p字體大小設置實例
1、完整CSS+HTML代碼
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>p字體大小 實例 ThinkCSS</title>
<style>
p{ font-size:14px}
/* 一般放CSS代碼靠前 設置全網頁中p統一字體大小為14px */
.sizes{font-size:18px}
/* 或p.sizes{font-size:18px} 指定只有p使用class=sizes樣式才生效 */
.parent p{font-size:22px}
/* 指定只有class=parent對象內p標簽內文字尺寸大小才22px */
</style>
</head>
<body>
<p>我在P裡字體大小14px</p>
<p class="sizes">我在class=sizes的p裡字體大小18px</p>
<div class="parent">
<p>我在P裡但是CSS指定只要父級或上級class=parent
那麼我字體大小為22px</p>
</div>
<p>我在P裡字體大小14px</p>
</body>
</html>
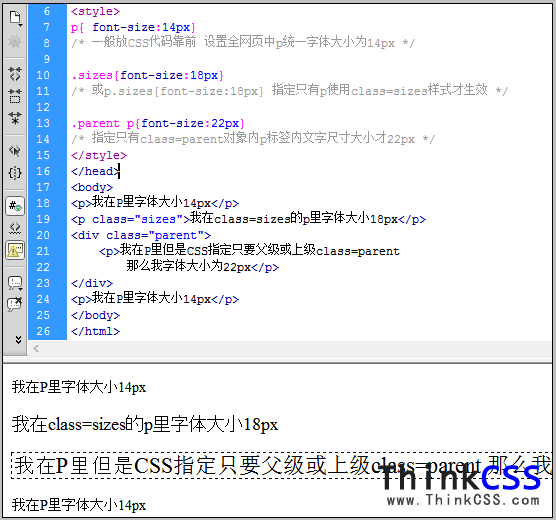
2、P文字大小實例截圖:

p內字體大小實例截圖
3、p字體大小設置在線演示
查看案例
4、p文字大小實例打包下載
立即下載(1.318KB)
四、p標簽內字體大小擴展字體大小實例
css li字體大小
css div字體大小
css span字體大小
小編推薦
熱門推薦