div字體大小設置 css設置div中字體大小尺寸樣式設置篇
在css div布局中常常對div字體大小設置,這篇ThinkCSS為大家介紹div中字體大小尺寸樣式設置,通過直接在div標簽加字體大小屬性樣式和對div加class設置外部CSS字體大小樣式,讓大家掌握div內字體大小樣式設置。
一、div字體尺寸大小使用什麼CSS單詞?- 字體大小設置CSS單詞
無論哪種方式對字體大小設置,都要用到字體尺寸大小樣式單詞為font-size。
font-size加冒號“:”加具體字體大小數值+長度單位組成設置字體大小font-size樣式。
使用語法:font-size:12px —— 設置字體大小為12px
二、兩種div裡字體大小實例
這裡為大家介紹兩種對div字體大小樣式設置,通過小實例讓大家掌握div內字體尺寸大小布局實現。
1、div字體大小布局實例說明
一種直接對div標簽內使用style設置font-size字體大小屬性來實現(通俗稱為div標簽內直接設置字體大小樣式);另外一種對div使用class設置外部CSS font-size來實現字體大小(通俗稱為外部樣式實現字體大小布局)。這裡是對DIV使用class類方式實現字體大小設置,當然也可以使用id來實現文字大小,只是一般小局部小實例使用class比較好。
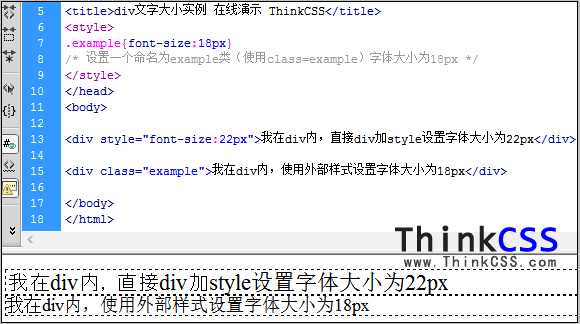
2、div的文字大小實例代碼
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div文字大小實例 在線演示 ThinkCSS</title>
<style>
.example{font-size:18px}
/* 設置一個命名為example類(使用class=example)字體大小為18px */
</style>
</head>
<body>
<div style="font-size:22px">我在div內,直接div加style設置字體大小為22px</div>
<div class="example">我在div內,使用外部樣式設置字體大小為18px</div>
</body>
</html>
這裡是兩種對div內文字實現字體大小樣式設置CSS+HTML代碼。
3、字體大小實例截圖

div字體大小CSS樣式布局實例,div設置字體大小截圖
4、在線演示與打包下載
div內文字的字體大小設置實例在線演示
查看案例
div內文字的字體大小設置實例打包下載
立即下載(1.21KB)
三、div裡字體大小樣式設置小結
無論對什麼對象或標簽設置CSS字體大小,均使用font-size樣式實現布局,根據需求選擇標簽內直接使用字體大小font-size樣式,或使用外部CSS實現DIV中字體大小。
擴展了解:
span字體大小——http://www.thinkcss.com/jiqiao/874.shtml
css li字體大小——http://www.thinkcss.com/jiqiao/870.shtml
css p字體大小——http://www.thinkcss.com/css/892.shtml
css字體——http://www.thinkcss.com/css/878.shtml
div大小設置