css margin:0 auto什麼作用與語法重點介紹教程
一、CSS margin認識
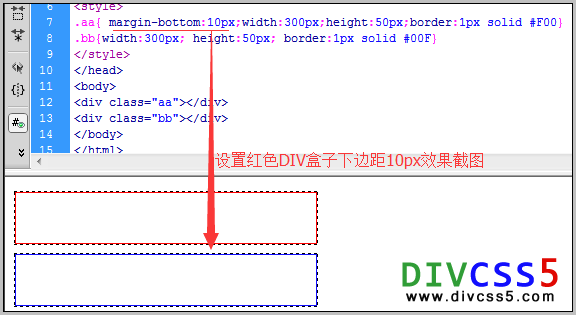
margin設置對象外邊距,如果我們給DIV設置一條邊框線(border)樣式後,在DW軟件裡即可看出margin設置值其實是在邊框外距離,此樣式設置對象(DIV)之間間距的樣式。
詳細介紹見:margin教程
二、margin:0 auto作用語法
1、margin:0 auto介紹
margin:0 auto 設置對象上下間距為0,左右自動。
可拆分: margin:0 auto 0 auto(上下)
還可拆分為:margin-left:auto;margin-right:auto;margin-top:0;margin-bottom:0;

margin使用效果截圖
2、作用
對DIV設置margin:0 auto樣式,是為了讓DIV在浏覽器中水平居中。布局居中、水平居中,均加入margin:0 auto即可。
相關重點知識:
為什麼加入margin:0 auto依然不居中?http://www.thinkcss.com/jiqiao/772.shtml
三、關節點:auto(自動、自適應)
假如一個DIV我們設置寬度為500px,然後設置margin:0 auto樣式後,假如你浏覽器窗口寬度為1000px寬,這個時候此DIV靠左和靠右間距為(auto)這個時候浏覽器會自動辨析DIV靠左和靠右各250px寬度間距,此時這個DIV盒子自然而然就水平居中浏覽器中。
為什麼要設置margin:0 auto?
設置此樣式讓DIV布局水平居中於浏覽器中,目的就是兼容各大浏覽器讓布局居中。如果不加margin:0 auto CSS樣式,會造成布局在有的浏覽器中居中有的浏覽器靠左。
禁:如果要讓DIV布局居中浏覽器中,加入margin:0 auto就不能加入float浮動樣式,避免邏輯錯誤,造成布局居中不兼容。
- 上一頁:CSS代碼組成 CSS語法結構
- 下一頁:DIV代碼大全 DIV代碼使用說明
相關文章
- margin-left設置左邊距 CSS左外邊距設置
- margin-right css右外邊距 右外邊間隔
- 解決wx.onMenuShareTimeline出現的問題
- js 自帶的 map() 方法全面了解
- Lavarel框架中使用ajax提交表單的方法
- 完美解決ajax跨域請求下parsererror的錯誤
- Servlet 與 Ajax 交互一直報status=parsererror的解決辦法
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】